ワードプレスのfunctions.phpを編集すれば、コクーンテーマで全ての記事一覧を取得する事が出来ます。
コクーンでは、ショートコードを利用してページ一覧のカスタマイズをすることは出来ますが、ブログカード付きでページネーションを表示させて、すべての記事一覧(全記事)を表示する事が出来ません。
ユーザーによっては、全ての記事を最初から順番に読みたい方もいるはずです。
今回の記事ではワードプレスのfunctions.phpを編集して全記事一覧の表示を実現する方法をご紹介します。
スポンサーリンク
ワードプレスfunctions.phpを編集してコクーンで記事一覧取得ポイント
- ワードプレスでfunctions.phpを編集すればショートコードを使用するより自由度の高い全記事一覧ページを作る事が出来る。
- cocoonのfunctions.phpを編集する前には必ずバックアップを取る事。間違えて編集するとページが表示できなくなったりエラーが出力される原因になる。
- cocoonのテーマの機能面をカスタマイズしたいならfunctions.phpを編集できるようにPHPを覚えよう。
ワードプレス functions.phpを編集するメリット。Cocoonでもショートコードはあるがデメリットも
私がこのドメインで使っているワードプレスのテーマはCocoon(コクーン)で、開発者はわいひらさんです。
無料とは思えない程高機能で、とても快適に利用させて頂いていますが、Cocoonで出来ない事を自分でカスタマイズしたいと思う事もあります。
私が個人的に変更したかった点が記事一覧の表示です。
ブログの記事は、カテゴリーやタグで分けられていますが、人によっては最初から全ての記事を読んでいきたいという読者もいるはずです。
コクーンにもショートコードでそのような機能は実装されていますが、不便な点もあります。
それは、ページネーション付きで記事一覧を全て表示できない点です。(新規実装されていたらすみません)
コクーンデフォルトのショートコードでは、ページネーションの設定までは出来ず、一度に表示できる記事の表示件数も固定されています。
この機能をカスタマイズして、全ての記事の一覧をページネーション付きで表示する方法をご紹介します。
ページのブログカードの表示パターン(列)も変更する事が出来ます。
コクーンでfunctions.phpを編集する場合は、phpプログラミングの知識が多少必要になりますが、今回は外観→テーマファイルエディタから、functions.phpにコードを張り付けて数値を変更するだけで、自分の好みの表示方法にカスタマイズできる方法を解説します。
ワードプレスのカスタマイズにおいて、phpは必須の知識ですが、これからphpを学ぼうか迷っている方向けに、phpの将来性や学ぶ価値が無いと噂される理由について解説した記事を作りましたので、是非こちらも併せてご覧ください。
結論から言って、ワードプレスにも使われているphpは、今後もシェアが拡大すると思われるので、十分学ぶ価値のある言語と言えるでしょう。
ワードプレス functions.phpを編集して記事一覧を表示させるには?
ブログの読者の立場になって考えた場合、カテゴリーやタグで分けられたページで素早く該当記事にアクセスしたい読者もいる一方で、最初から最後まで順番に記事を読みたい読者も居ると思います。
過去記事から一覧で取得したい読者の為に、固定ページで記事一覧を取得するページを作成します。(固定ページと言っても、ダッシュボードの固定ページで作るわけではありません)
Cocoon以外のテーマを使用している方は、デフォルトで全ての記事一覧を取得する機能が付いている場合も多いかもしれませんが、Cocoonのワードプレステーマで過去記事を含めたページネーション(ページ遷移)付き全記事一覧取得方法を、色々試して一番やり易かった方法を記録を含めて書きたいと思います。
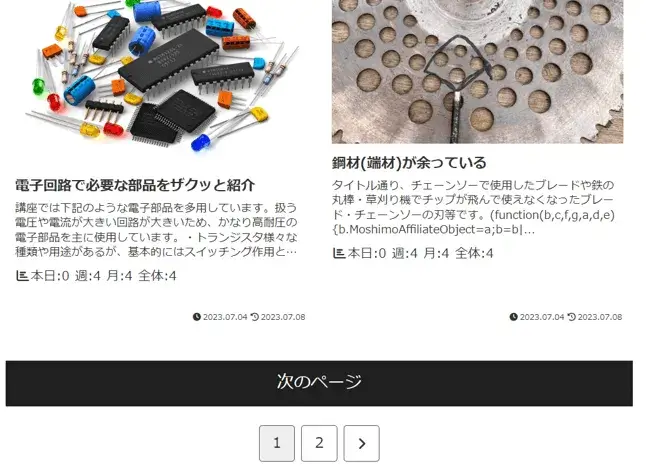
タイトル画像通り、『次のページ』とついた投稿記事一覧ページが、以下のスクリプトをfunctions.phpにコピペするだけで作成できます。
特に気にしなければスラッグ名は私と同じものでも問題ありません。(他の固定ページやテンプレートのスラッグと被らないようにしましょう)
この場合の記事一覧URLはこうなります。
後は自分で決めたスラッグ付きのURLのリンクを好きな場所に作れば固定ページの作成が完了です。
https://jpprepper.com/この部分を変更/
*jpprepper.comはご自分のサイトのドメイン全記事一覧を取得するには、DBから直接データを選んで引っ張ってくる等様々な方法がありますが、ワードプレスではあらかじめいくつかの関数が用意されているようです。

表示イメージとしては、画像だと全体像が把握しきれませんが、下記の設定で保存すると2列で一ページの記事表示数が10件となります。(引数を色々と変えて自分の好みの表示件数に調整できます)
PHPで記事の一覧を取得するプログラム
/*
*全記事一覧を取得する
*
*説明:固定ページに10件2列の記事一覧画面を作成する(ページ遷移付き)
*使用方法:① URLのスラッグを自分の好きなものに変える
* ➁ add_filterの引数を変更して1ページに表示できる記事の件数や列を調整する
*適用箇所:テーマファイルエディタ>functions.phpへ記載
*/
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
// has_archiveで設定したスラッグを有効化
$args['rewrite'] = true;
// 投稿アーカイブの有効化(URLの後に付加する任意のスラッグ名)
$args['has_archive'] = 'list';
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );今更説明の必要は不要かとは思いますが、初めてfunctions.phpを触る方のために、スクリプトの記載場所を明記しておきます。
外観>テーマファイルエディタ>functions.php
他にプログラムが記入されていた場合、記入個所は何処でも構いません。(先頭でも最後でも。自分は最後に記入する事をお勧めします)

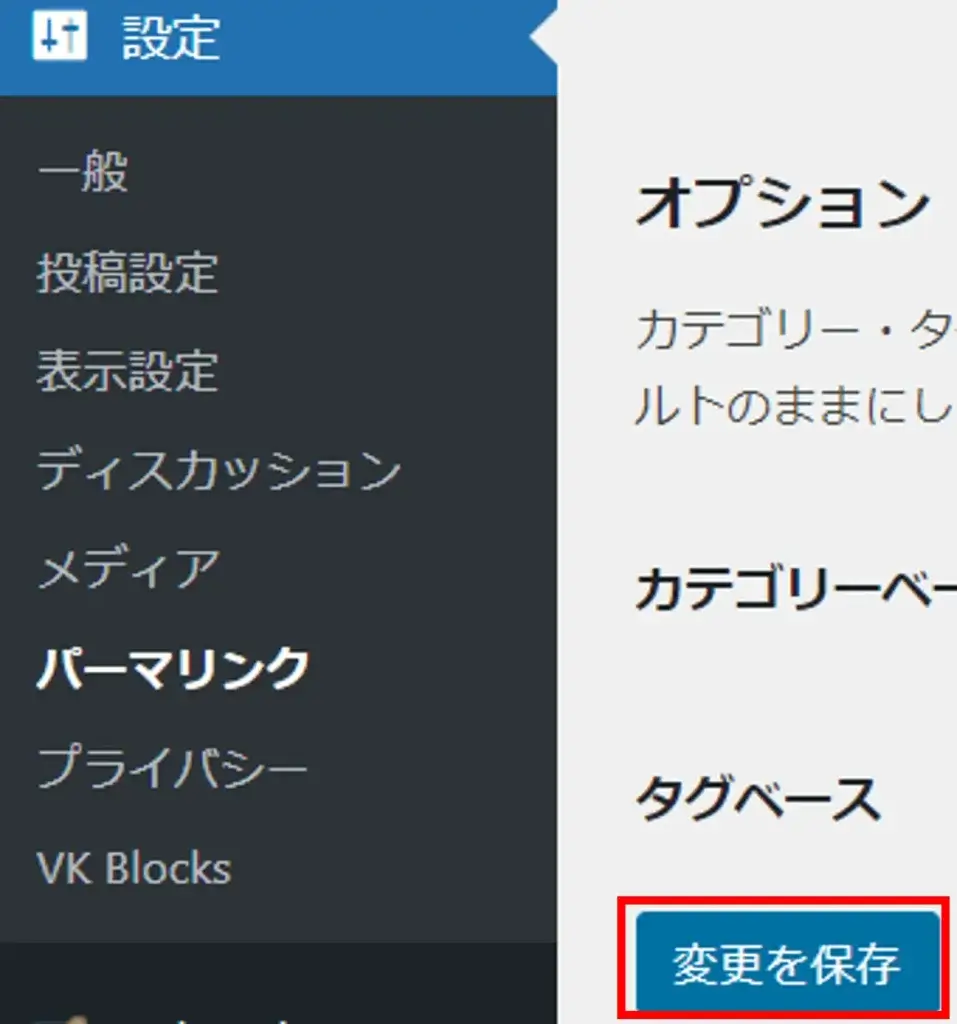
最後に管理画面を開き、何も設定しない状態でパーマリンクの保存を行います。(ただパーマリンクの設定ページを開いて保存を押すだけです)
管理画面>設定>パーマリンク>保存

パーマリンクの『変更を保存』ボタンを押す事で、指定したスラッグが有効化されます。(今回はドメインの後に、listのスラッグ名を付けました)

設定したスラッグ付きのURLにアクセスして、自分の希望通りの表示になっているか確認します。
https://www.****.com/list/
スラッグの一番最初に表示される記事一覧は、最新の記事一覧で、次のページや数字や>を押すごとに過去の記事一覧が最後の記事まで表示できます。
サンプル画像の様に、アイキャッチ画像のサイズが異なっていると自動で切り取りやリサイズされないので、文字の位置が左右と異なります。
また、モバイルでは二列では表示されず1列で表示されます。
この辺の表示はcocoonで設定できるタブがあるのでお好みに応じて調整しましょう。
ワードプレスでおすすめのプラグイン【Twitter(X)への自動投稿】

本題やCocoonのテーマとは少しずれますが、ワードプレスで書いた記事をツイッターへ自動投稿する方法について最新の方法を紹介します。
ワードプレス関連のネタで最近話題なのが、Twitter【X】の経営者が変わったことでツイッターを制御できるAPIが有料になりました。
有名なワードプレスのプラグインで、今まで簡単にワードプレスで書いた記事をツイッター【X】へ自動投稿していたユーザーも、殆どのプラグインが利用できなくなりました。
そんな中で筆者も使っている設定は、少し難しい部分もありますが、初心者向けのプラグインと設定を紹介します。
難しいと言ってもAPIという概念がとっつきにくいだけで、プログラウを編集する必要はありません。
ワードプレスで書いた記事をツイッターへ自動投稿したいユーザーは非常に多いので、下記の記事を参考に、貴方もツイッターへの自動投稿をチャレンジしてみてください。
ワードプレスfunctions.phpを編集してコクーンで記事一覧取得まとめ
cocoonでfunctions.phpをいじれば固定ページ(実際に固定ページを作るわけではないが)で全記事一覧をページネーション付きで取得する事が出来ます。
ブログカードの表示件数も変える事が出来ます。
Cocoonは開発者である【わいひら】さんが制作した超有名なワードプレステーマです。
非常にデザイン性や汎用性が高く、操作性も抜群です。
初心者にも分かりやすい作りになっているので、ワードプレスのテーマで悩んでいる場合は、とりあえずCocoonを入れておけば問題ありません。
Cocoonのテーマであれば、利用者が多い分情報量も半端ないので、ちょっと調べれば直ぐに解決方法を見つける事が出来ます。
但し、注意点もあり、functions.phpという子テーマのコアを編集する事になるので、他に記述されているプログラムを間違えて編集してしまうとエラーが表示される原因になりますので、必ずバックアップをとってから作業しましょう。
初めてCocoonをインストールした際には、functions.phpに何か記載されている事はありませんが、プラグインなどを追加していくと、functions.phpに自動で記載がされている事もあります。
余談ですが、ワードプレスで書いた記事をX(旧Twitter)に投稿するユーザーも非常に多く、Xへの自動投稿についても解説しました。
Autoshare for twitterを使用すれば、Cocoonで書いた記事内容を自動で投稿する事が可能です。
最後にワードプレスに載せる画像は、jpgやpng画像よりもwebpのSEO効果が高いと言われており、実際にこのブログの画像も全てjpgからwebpに変換して使用しています。
webpの画像は、高圧縮でありながら画像の劣化やCLSに影響を与える事も少なく、大変お勧めの画像形式です。
webpに変換した画像に適切なaltタグを付ける事によって、画像検索の順位が上がりやすくなりますので、お勧めです。
一括で変換する方法は、無料の変換サイトよりも、無料のソフトがお勧めです。






コメント