アドセンスのCLSに関する問題を、自動広告全てONの状態で完全に解決し、収益を最大化する方法について解説します。
Googleアドセンスは誰にでも始められて、収益化のハードルが低いことから、他の広告媒体よりもよく利用されています。
しかし、アドセンスにはCLSの問題を解決しない事には、順位の低下やユーザーページエクスペリエンスを満たす事は出来ません。
最も簡単な方法はアドセンスのアンカー広告をオフにしてしまう事ですが、それでは収益性の高いアンカー広告が無駄になってしまいます。
そこで、収益性や順位の影響を抑えるために、アンカー広告を削除するのではなく、予めCSSで枠を用意しておき、CLSを改善してアドセンスの収益を最大化する方法について解説します。
今回の記事では、何故CLSが発生するのか?CLSが発生すると起きる影響や、改善方法について詳らかにしていきます。
記事の要約とポイント
- CLSとはレイアウトシフトの事で、遅れて読みこまれる広告や、文字・画像などが原因でレイアウトのズレが発生する事。
- CLSに関する問題を解決するには、外部読み込みを徹底的になくす!もしくは表示される枠をあらかじめ用意しておく事で完全に解決!
- CLSに関する問題を放置すると起きる影響は、ユーザーエクスペリエンスの低下、順位の低下、収益性の低下、PSIの低下と100害あって一利なし。
- アンカー広告を削除すれば解決するが、それではあまりにも勿体ない!収益性の高い自動広告をONのままでアドセンスのCLSに関する問題を潰し、収益を最大化しよう!
スポンサーリンク
CLSに関する問題の基礎知識と影響
CLSとはCumulative Layout Shiftの略の事で、2020年から新たに追加された指標です。
この数値が悪化すると、狙ったキーワードで検索順位の上位に入れないばかりか、ユーザーエクスペリエンスを損なう原因になります。
googleは、ライバルのいない状態ではCLSに関する問題抜きで上位表示させますが、仮に同じようなページで、DAも同じくらいのサイトがあるとします。
そういった場合、どちらを検索上位に表示させるかの指標として、PSIに関する情報の一つとしてCLSの値を元に、検索順位が決定されると言われています。
CLSが悪化すると具体的に起きる不具合については、レイアウトシフトのズレが挙げられます。(具体的には以下の見出しで解説)
広告が張り付けられたサイトで、見ていて何かの決定ボタンを押そうとしたときに、いきなりレイアウトがズレて別のボタンを押した経験はありませんか?
また、押すつもりがないのに、レイアウトがずれて広告などをクリックしてしまった経験もあると思います。
上記のレイアウトのズレはCLSのスコアとして表され、悪化する程ユーザーエクスペリエンスを損ない、グーグルからの評価も低下します。
何が具体的にCLSを悪化させているかというと、大きな原因は主に二つあります。
それが、画像のheightとwidthを具体的に指定していないのと、リンク経由や、CDA経由で外部から読み込まれたスクリプトや画像、アドセンス広告などが挙げれます。
以降の見出しでは、それぞれの問題点について、改善方法を具体的に解説していきます。
最近、検索順位が下がった!収益が減った!ライバルのいないキーワードで、タイトルや見出しにキーワードを左寄せもした。
文章に、サジェストワードなどもちりばめて書いたのに検索順位が上がらない!
それ、もしかしたらユーザーエクスペリエンスが原因かもしれませんよ?サーチコンソールでウェブに関する主な指標でエラーがないか確認しましょう。
コアアップデートで被弾したという書き込みをよく見かけますが、本当にそうでしょうか?
ブロガーの間では、良質な記事、タイトルや見出しの使い方、キーワード選定ばかりが注目され、このようなエクスペリエンスに関わる問題について言及しているブロガーは少ないです。
しかし、この問題はテンプレート化出来る記事の書き方とは異なり、問題の根っこは様々です。
PSIの問題を完全に解決するには、プログラミング・サーバなどの知識が必須です、だからほとんどのブロガーやインフルエンサーはこの問題に言及せずに諦めるのです。
ブログは総合格闘技です。
攻撃的なSEO手法や、パンチを増やすような記事の量産では、どうしてもSEOに限界が出てきてしまいます。
今回のようなPSIの問題を解決し、守りを固める事でコアアップデート大会でも打たれ強い肉体『webサイト』を手に入れることが出来ます。
尚、アドセンスはクリック報酬型からインプレッション方式に変更となりました。
その時の状況やアドセンス合格に向けての下準備で必要な事をまとめた記事はこちらになりますので、まだアドセンスに合格していない方は、併せてご覧ください。
また、上記の記事を見て、アドセンス審査に向けて下準備をしたにも関わらず、いつまでたっても合格できない!
そんな方の為にアドセンス合格サポートもしており、このサポートは無料で行っていますが、無料で受けるには条件があります。
それが、被リンクを貰う事と、メルマガの登録、ツイッターのリツイートです。
詳細に関しては、アドセンス合格サポートのページで詳しく解説しておりますので、是非ご覧ください。
CLSに関する問題を徹底解説!
PSI解説
CLS問題
PSI×GAS
ユーザーエクスペリエンス
アンカー広告
CLSに関する問題を徹底解説し、アドセンスの自動広告をON+アンカー広告表示でCLS問題を解決し、収益を最大化するための予備知識!!
どんなにSEOに気を使い、見出しやタイトルキーワード選定をして良質な記事を書いても順位が上がらない原因はPSIにあるかもしれません。
- CLSとは?Googleが定める重要なWeb体験指標を解説
- PageSpeed Insights(PSI)でのCLSスコア基準値と評価方法
- PSI×GASでWEBサイトのエクスペリエンスを自動監視する方法
- なぜGoogleアドセンス自動広告でCLSスコアが悪化するのか
- レスポンシブデザイン|モバイルとPCで異なるCLSの計測結果と原因
- IT業界におけるCLSの重要性と対応状況2025年最新版
CLSとは?Googleが定める重要なWeb体験指標を解説
冒頭で、CLSとはCumulative Layout Shiftの略でレイアウトのズレという事を解説しました。
このズレが起きるとユーザーエクスペリエンスを損なうので、サーチコンソールでは『ウェブに関する主な指標』として、アラートが上がります。

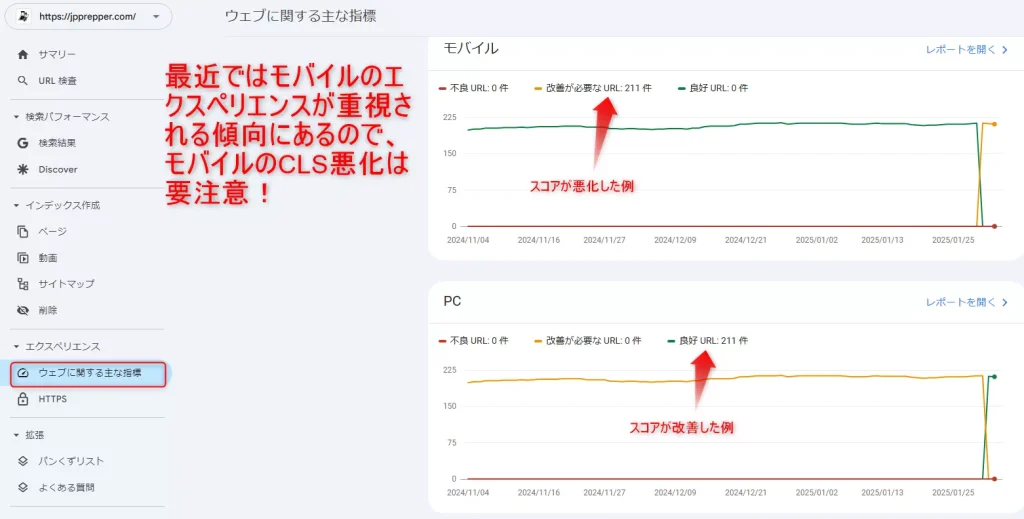
サーチコンソールのウェブに関する主な指標をクリックすると、モバイルとPCでそれぞれのエラーの発生状況を確認できる。
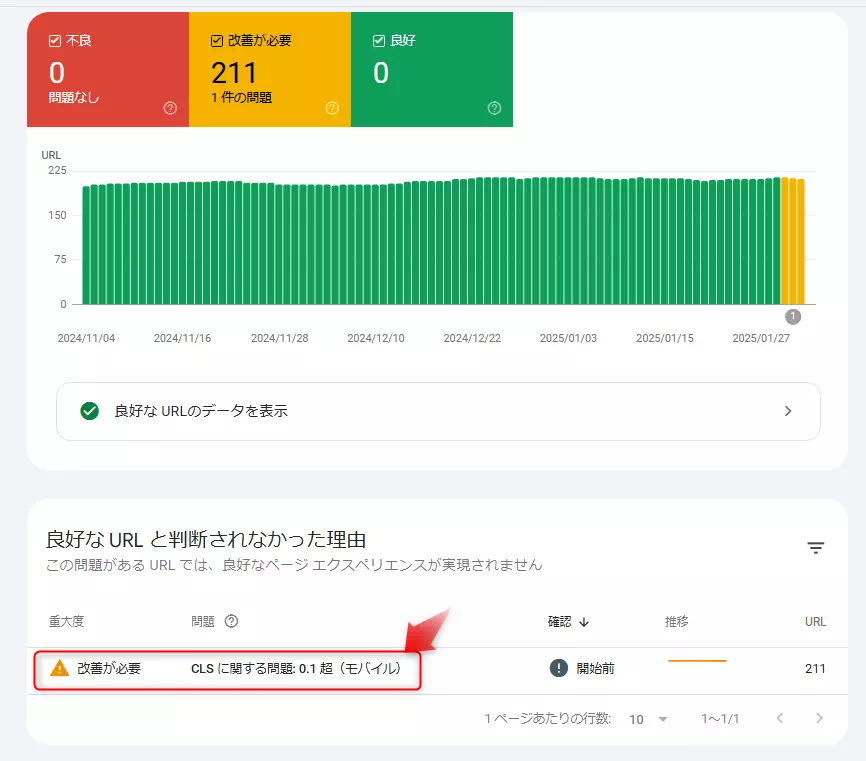
詳細は、グラフをクリックすれば、どのようなエラーが起きているか確認する事が出来る。

今回のエラー内容は、モバイルでCLSに関する問題でエラーが起きているようです。
重要な事なのでもう一度解説すると、この問題を放置すると検索順位に関わります!影響は小さいと言われていますが、具体的にどれくらい影響が出るのか数字で解説したサイトは殆どありません。
結果だけ報告すると、当サイトではこのCLSの問題を改善した所、検索順位が一気に上がりました。
具体的には、平均掲載順位が15位~10位台へと一気にアップし、アクセス数も一気に増えました。
続いての見出しでは、どのような問題がどこで発生しているのか改善方法を知る為に、PSIでエラーの発生状況を詳細に解析します。
PageSpeed Insights(PSI)でのCLSスコア基準値と評価方法
記事内ではPSIと略していますが、PSIとはPageSpeed Insightsの事で、サイトは以下でアクセスできます。
計測方法は非常に簡単で、CLSが悪化しているURLをサーチコンソールで確認したら、そのURLをコピーしてPSIに張り付けるだけで計測が始まります。
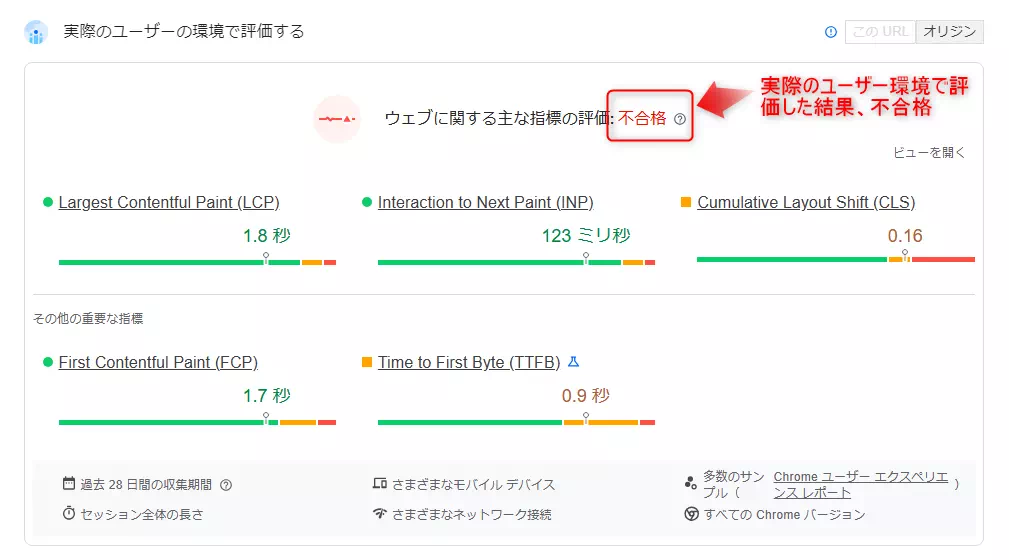
計測が終わると、『実際のユーザーの環境で評価する』と『指標』の部分で結果が大きく分かれています。
実際のユーザーの環境で評価するでは、数か月間のユーザーの行動を元に分析結果が表示されますが、指標の部分では、テスト環境で計測したデータが表示されます。


つまり、この指標が現在のパフォーマンスというわけです。
PSIについて、結局なんだかよくわからないという方の為に、要はウェブサイトの健康診断みたいなものです。
グーグルはウェブサイトの健康診断の結果を検索結果に加味するようになったので、ウェブサイトの健康状態が悪いと、管理者としての立場を問われ、低評価を受ける事になります。
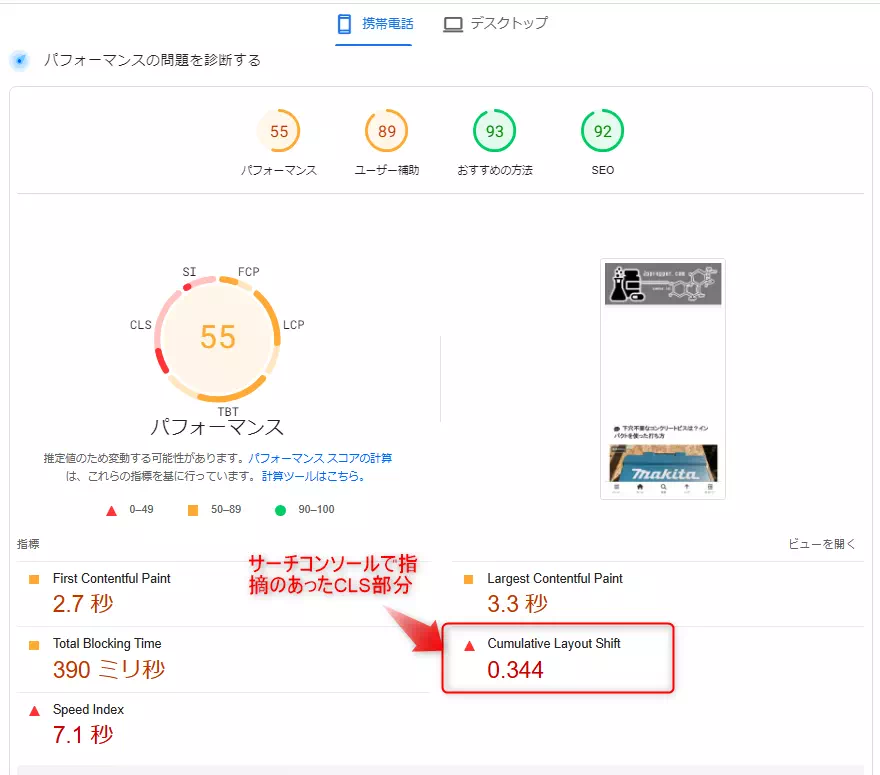
他にも様々なエラーが表示されており、改善した方がよいのは勿論ですが、今回は特に影響が大きく、サーチコンソールでエラーの出ているCLS問題に絞って解説します。

PSIの画面を下の方にスクロールしていくと、CLSというリンクがあるので、これをクリックすると、CLSのエラーだけが表示されます。
尚、CLSの問題がない場合はこのリンクは表示されず、改善の必要はない!という事になります。
赤字の部分を見ると、2件のレイアウトシフトが見つかりましたと出ています。
このずれは、アドセンスのアンカー広告によるもので、早い話がアドセンスのアンカー広告を無くせば、CLSの問題は解決しますが、それでは収益性に問題が出てしまいます。
自動広告はONのままで、収益化を最大化する方法については、アドセンスの自動広告はONのままでアンカー広告のみを非表示にするか、CSSでずれないように改善するかの方法があります。
PSI×GASでWEBサイトのエクスペリエンスを自動監視する方法
PSIとGASを使えば、PSIでは分からない日や時間ごとの推移を自動で監視することが出来ます。
PSIについては、ページのエクスペリエンスを計測するサイトだと解説してきましたが、GASとはGoogle Apps Scriptの事で、JavaScriptベースのプログラムの事です。
PSIには、APIが提供されており、このAPIを利用する事でGASと接続してスプレッドシートにPSIのログを自動保存することが出来ます。
PSIでスプレッドシートに落としたデータは、LS(ルッカースタジオ)に落とし込むことで、サーチコンソールやGoogle広告、アナリティクスとデータを統合する事も出来ます。
PSIのページを開いて一時間ごとにデータを書き込むのは非常にバカげているので、GASを使って効率化しましょう。
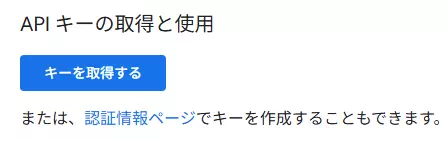
手順としては、PSIでAPIキーを取得したのち、グーグルドライブのスプレッドシートにGASのプログラムを保存して、トリガーを設定すれば自動でログを取得することが出来ます。
では、まず上記のサイトから青色の『キーを取得』ボタンを押下して、APIキーを取得しましょう。

APIキーが取得出来たら、次はGASコードの保存とトリガーの設定です。
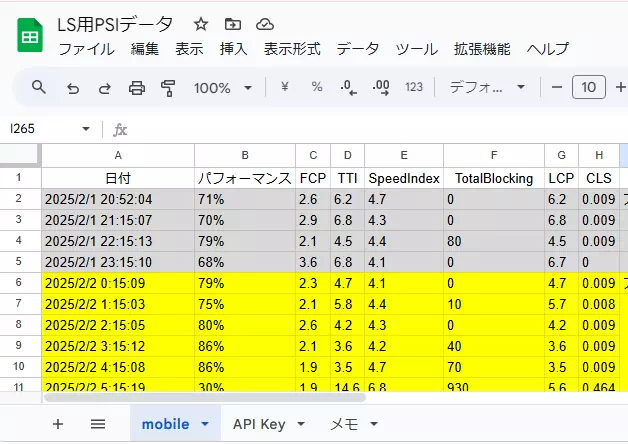
適当な名前でスプレッドシートを作成し、シートを英語名でmobileまたはdesktopなどとしておきましょう。
シート名は何でも構いません。
続いてシートのA1セルからI1セルに、タイトルを付けます!画像を参考にそれぞれ日付やパフォーマンスなどを入力していきます。

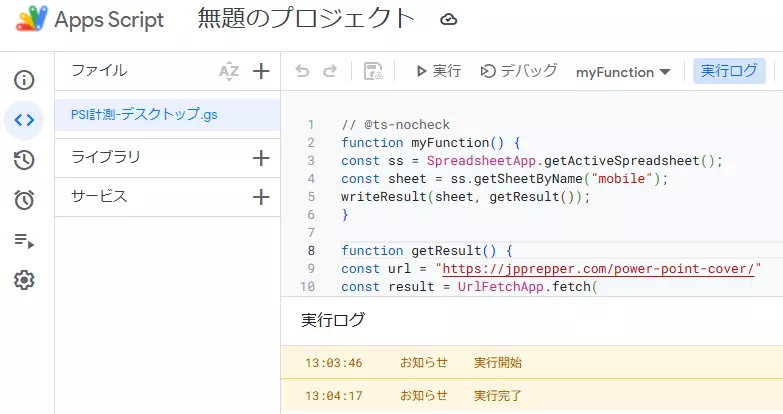
シートの下準備が終わったら、いよいよGASコードの保存です。
拡張機能からAppsScriptを選びましょう。
プログラムの名前を適当につけて、各種パラメーターを設定します。
// @PSI自動計測するGASコード
function myFunction() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
// ①シート名を入力してください
// 私と同様にmobileなら変更の必要はありません
const sheet = ss.getSheetByName("mobile");
writeResult(sheet, getResult());
}
function getResult() {
const url = "https://jpprepper.com/power-point-cover/"
const result = UrlFetchApp.fetch(
// ②デスクトップのPSIを計測したい場合はGETパラメーターをdesktopに変更
// モバイルファーストの昨今なので、このままで問題ないでしょう
// 取得したAPIキーを『APIキーを入力』の部分に張り付けてください
'https://www.googleapis.com/pagespeedonline/v5/runPagespeed' +
`?url=${url}` +
"&locale=ja" +
"&strategy=mobile" +
`&key=APIキーを入力`
);
return JSON.parse(result);
}
function writeResult(sheet, arr) {
const date = new Date();
const ExecDate = date.getFullYear() + '/' + (date.getMonth() + 1) + '/' + date.getDate() + ' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds();
const performance = arr["lighthouseResult"]["categories"]["performance"];
const fcp = arr["lighthouseResult"]["audits"]["first-contentful-paint"];
const tti = arr["lighthouseResult"]["audits"]["interactive"];
const si = arr["lighthouseResult"]["audits"]["speed-index"];
const tbt = arr["lighthouseResult"]["audits"]["total-blocking-time"];
const lcp = arr["lighthouseResult"]["audits"]["largest-contentful-paint"];
const cls = arr["lighthouseResult"]["audits"]["cumulative-layout-shift"];
sheet.appendRow([
ExecDate,
performance["score"] * 100 + "%",
parseFloat(fcp["displayValue"]),
parseFloat(tti["displayValue"]),
parseFloat(si["displayValue"]),
parseFloat(tbt["displayValue"]),
parseFloat(lcp["displayValue"]),
cls["displayValue"]
])
};保存して実行ボタンを押下すると、最初だけ承認を求められるので、承認します。
無事に実行が完了すると、実行完了となります。

スプレッドシートに戻って確認してみると、無事にログが保存されています。
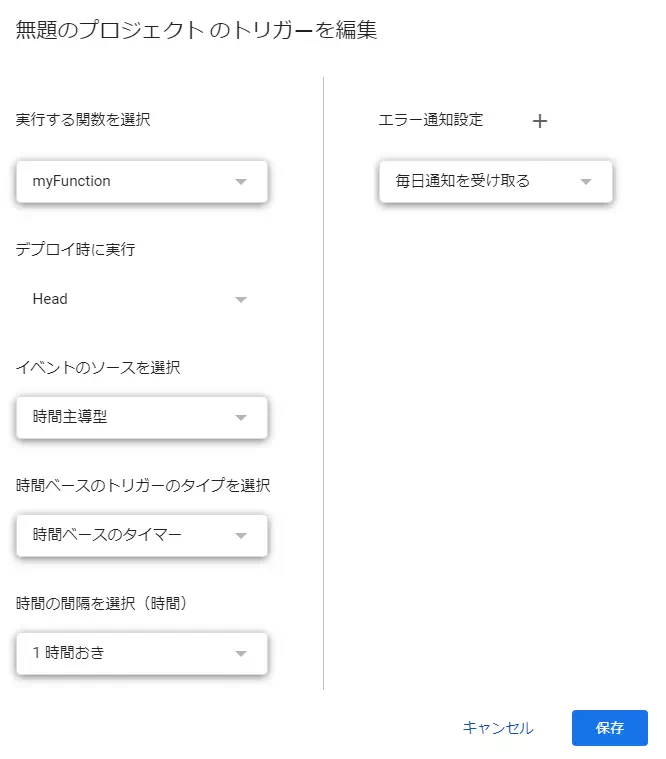
続いてはトリガーを設定して、一時間ごとに自動でPSIのデータを計測できるようにします。

こうする事で、本当に各パラメータが正常かどうかを確認することが出来ます。
PSIのデータは一回計測しただけでは、本当にその数値が平均なのかどうかは絶対に把握できません。
なぜなら、時と場合によってサーバに負荷がかかっているかもしれませんし、その負荷はアクセスの多い時間や少ない時間で変わってくるからです。
なぜGoogleアドセンス自動広告でCLSスコアが悪化するのか
ワードプレスのテーマ、アフィンガーなどでは、自動でアドセンス広告の設定が最適かされており、CLSの問題はデフォルトでも問題にならないようです。
しかし、cocoonユーザーの場合、CLS関連の調整を行わないと、アドセンスの自動広告を表示するたびにCLSが悪化し、検索順位を低下させる原因になります。
まず、アドセンスがCLSを低下させる最も大きな原因がアンカー広告ですが、他の広告は、スクロールして初めて現れるので、CLSは問題になりません。
アンカー広告はヘッダーよりもトップに表示されるアコーディオン形式の広告です。
この広告は、アドセンス側で表示枠をあらかじめ確保していないので、遅れて読み込まれた時にCLSのずれが発生するのです。
仮に広告が表示されるまで時間がかかったとしても、予め広告を表示する領域を確保しておけばCLSのズレは発生しません。
先ほども書きましたが、何の対策もせずにただこのアンカー広告をONにしたままだと、テーマによってはCLSのズレが酷いです。
そのずれは目見見えて分かる程ひどいです。
これではCLSが悪化するのも無理はありませんね…。
いやいや、グーグルさんこれ、そっちの問題でしょ??自分でやっておいてCLSを悪化させるとはこれ如何にといいたいところですが、仕方ありません。
筆者の環境では、執筆時点でも様々な条件の元PSIの計測を行い、スコア100点を目指しています。

レスポンシブデザイン|モバイルとPCで異なるCLSの計測結果と原因
PSIで計測した結果を見ると、殆どの方がモバイルの評価が悪いと思います。
それには、様々な原因がありますが、主な原因はモバイルでは通信速度が遅い事と、デバイスの性能がPCよりも劣る事。
他にも、リソースの最適化やキャッシュ利用のしかたの違いが原因です。
これらのパラメータを考慮し、PSIでは特にモバイル環境の測定条件を厳しく制限し、あえて遅い通信速度や、一昔前のスマホやモバイル環境を想定してテストしている為です。
しかも最近は、モバイルファーストな傾向があり、パソコンを持っているのは一部の方に限られる…という事情も多いと思います。
一件PCよりもモバイルの方が情報量が少なく早そうですが、上記のような理由があるのです。
IT業界におけるCLSの重要性と対応状況2025年最新版
対応状況を見ると、あまり浸透していないなというのが正直なところです。
ブロガーで有名なインフルエンサーでさえ、本人のサイトを計測すると、CLSがズタボロだったりすることは結構あります。
そのインフルエンサーは、会社運営しており、アドセンスや物販でかなりの収益が上がっている有名な方です。
インフルエンサーレベルになると、ただSNSやユーチューブでサイトを公開するだけで、CLSの問題抜きにしても収益が上がってしまう事があります。
その為、知識が無いと有名な方でさえ、このような問題に気が付かない事があります。
また、パソコン初心者や主婦から始めた…のような下地の無い方の場合、テーマによってはPSI問題が最適化されておらず、ある日突然スランプに陥り伸び悩む原因の一つになります。
これらの問題を具体的に把握し解決するには、記事の書き方や見出しの使い方、キーワード選定の他にも、様々な知識が必要になるので、解決が困難なのも原因です。
しかし、SEOメインで情報発信しているインフルエンサーだったりすると、この問題にもしっかり言及しているという印象があります。
2020年からはページエクスペリエンスの問題が検索順位に加味されるようになった為、しっかりと問題の解決方法を把握しないと、検索順位に悪影響を及ぼすというわけです。
CLSに関する問題を改善する具体的な実装方法
アドセンスの自動広告は、CLS問題に関してかなり大きな割合を占めていますが、完全に解決するには様々な設定が必要です。
例えば、画像の高さや幅の指定であったり、fontawesomeのCDA読み込みなどもCLS問題には大きくかかわってきています。
また、殆どの方はスパム防止の為に、captchaを導入していると思いますが、これもCLS悪化の原因になります。
それぞれ解説すると、かなり長くなってしまうので、ここではCLS問題にかかわる設定の内容を画像で解説紹介します。
本ブログのテーマではCocoonを使用しており、スキンは便利ですがその分PSIを犠牲にすることが多いので、私は配置してそれぞれ好きなデザインを個別にCSSで当てる事にしました。
サーバーはXserverの通常プランを利用しています。
Xserverは、他のサーバにはない独自の高速化設定が実装されており、それを調整するだけでもCLSや他の問題もかなり解決しやすくなるのでお勧めです。
アドセンス自動広告ONで収益を最大化してCLS問題を解決
googleアドセンスの自動広告ON
FlyingScript
width/height指定
XpageSpeed
JS/CSS制御
アドセンス自動広告ONのままでCLS問題を解決する方法をあきらめる必要はありません。アンカー広告にあらかじめ枠を指定してやれば、CLSのズレは改善されます。
また、CLS改善に有効な方法をそれぞれ解説しますので、是非最後までご覧ください。
- アドセンス自動広告ONのままでCLSの改善方法
- FlyingScriptによるCLS改善テクニック
- 画像・動画要素のCLS対策:width/height属性の正しい指定方法
- Xserver(XpageSpeed)によるCLS抑制テクニック
- JavaScriptとCSSによる制御でCLSを改善する方法
- CLSに関する問題改善方法まとめ
アドセンス自動広告ONのままでCLSの改善方法

まずは、アドセンスが原因のCLS問題を解決するテクニックとして、最も初歩的かつ最速で実行できる方法について解説します。
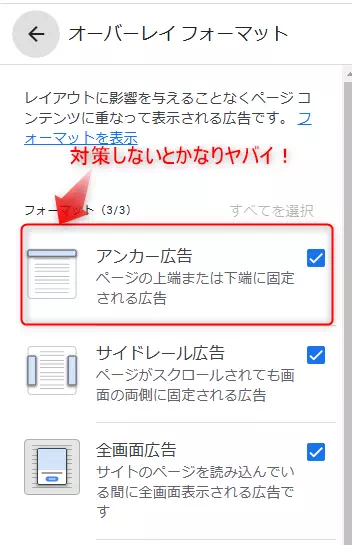
画像のように、自動広告がONのままでも広告タイプのONとOFFを切り替えることが出来ます。
特に、CLS問題で厄介なのがヘッダー画像よりもトップに表示されるアンカー広告です。
この広告は、URL指定でスクリプトを読み込んでトップに表示させているので、外部からスクリプトを読み込むだけレイアウトのシフトが発生します。
つまり、相手側のサーバが重ければ重いほど、レイアウトシフトのズレは大きくなります。
ですが、最初の画面だけ改善すれば画面外のCLSは無視されます。
アンカー広告は重たく遅いので、ツールを使わなくても目視で確認しただけでもレイアウトシフトが起こっている事が確認できる程です。
てっとりばやくCLSを改善したい場合でかつ、アンカー広告の収益性があまり高くない場合に限り、アンカー広告をOFFにしてしまえば簡単です。
しかし、注意してほしいのが、アドセンスの自動広告にはテストモードがあり、このテストモードが提案か手動になっていないと、一旦は消えてもまた勝手にアンカー広告が出現します。
また、エリアの除外で広告の表示領域を削除しても、アンカー広告は出てくるので注意が必要です。
常に、完全にアンカー広告を非表示にするには、自動広告ONの状態で、アンカー広告のチェックをはずし、かつテストの自動化を提案に変更する必要があります。
FlyingScriptによるCLS改善テクニック

手っ取り早くプラグインを使って…。
そもそもこの思考が問題です!一応解説しますが、プラグインを入れるという事は、それだけワードプレスの動作が重くなるという事です。
なんでもかんでもプラグインで解決するのは問題です。
出来るだけプラグインは使わず、functins.phpに出来るだけ必要な箇所に、必要なプログラムを当ててやりましょう。
と、前置きが長くなりましたが、フライングスクリプトでjsを遅延読み込みする方法を解説します。
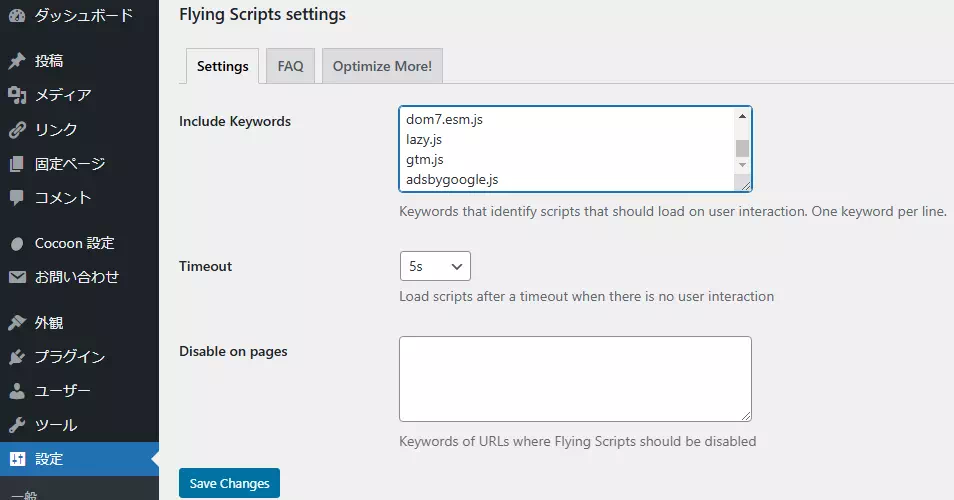
プラグインをインストールしたら、すぐさま有効化して、設定を行います。
adsbygoogle.jsを追記して保存するだけで、難しい設定なしに遅延読み込みできます。
本当は、クロームブラウザのF12で開発ツールを開いて、ケバブからmore toolを開いて、カバレッジを出します。
カバレッジを開いたら、実行ボタンを押すと、JSやCSSの使用率が分かるので、100%になっている箇所をFlyingScriptに使いすると、使ってないスクリプトを遅延読み込みできます。
画像・動画要素のCLS対策:width/height属性の正しい指定方法

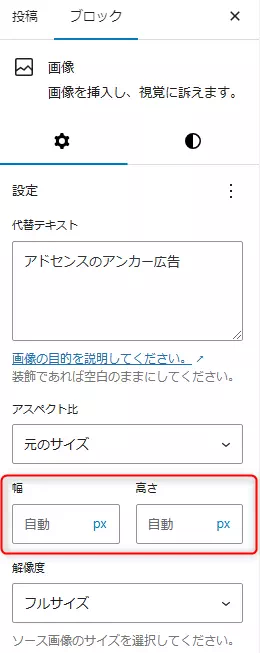
CLS問題を改善していると画像のwidthとheightが指定されていません!と出る事があります。
そんな時は、ブロックエディタで画像の幅や高さを明示してやれば、一瞬で解決します。
尚、ヘッダー画像に関しては、奇数ではなく割り切れる偶数にしないと、エラーが出るようです。
なんでかはわからんけどw
Xserver(XpageSpeed)によるCLS抑制テクニック

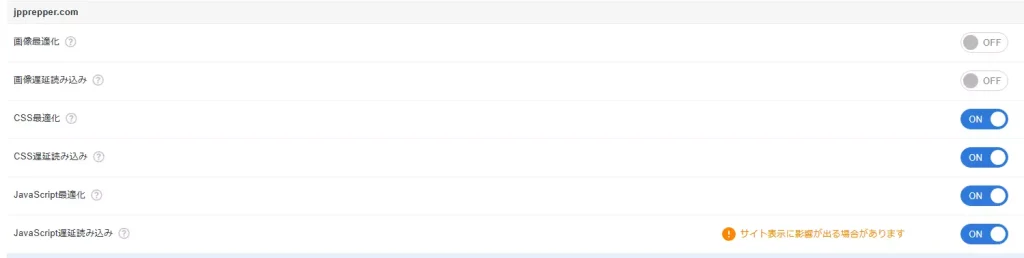
Xserverユーザーの場合、XpageSpeedの設定を調整する事でCLS他の問題までもが劇的に改善する事があります。
Xserverを使い、cocoonのテーマでブログ運営をしているブロガーは、とりあえず上記の設定にしておけば問題ないでしょう。
色々試して計測した結果、画像関連だけはOFFにしました。
画像関係はcocoonの高速化設定と相性が悪いのか??ONにするとCLSが悪化し、時たま画像が表示されない事もあったので、この設定だけはOFFにしました。
JavaScriptとCSSによる制御でCLSを改善する方法
JavaScriptとCSSを遅延読み込みさせる方法は、CLSの問題に効果てきめんです。
ただし、なんでもかんでも読み込みを遅くしたり、ヘッダーにあるJSをフッターに移したりすると、一部の画像や効果が表示されなくなったりすることがあるので、注意が必要です。
その為、本見出しではCLS問題に効果的な方法をピックアップしてみました。
尚、Xserverではアドセンスの広告枠を予約する事は出来ませんが、遅延読み込みをしたり、スクリプトを圧縮する同様な機能が存在します。
JavaScriptを遅延読み込みする
何でもいいので、フッター部分に以下のスクリプトを記載します。
ここでは、tmp-user/footer-insert.phpにコードを書きました。
そうすると、アドセンスの広告がスクロールされた段階で実行されるので、CLSの問題改善に効果的です。
スクロール検知で実行しても、予め広告枠を確保しないと、それはそれでCLSが発生します。
window.addEventListener('scroll', function() {
// スクロールが検知されたら実行
if (!scriptAdded) {
// 新しい script 要素を作成
var newScript = document.createElement('script');
newScript.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-7921904476643820';
newScript.async = true;
// head 要素に追加
var head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(newScript);
// スクリプトが追加されたことを記録
scriptAdded = true;
}
});続いて、Xserverの様に、JSの遅延読み込みが無い場合はfunctions.phpに以下のコードを記載します。
これでJSが遅延読み込みされるようになりました。
if ( !function_exists( 'is_footer_javascript_enable' ) ):
function is_footer_javascript_enable(){
return true;
}
endif;CSSで広告枠をあらかじめ予約する
テーマファイルエディタのstyle.cssに以下の記述をし、CSSでアンカー広告の広告枠をあらかじめ指定しておけば、CLSのズレはなくなります。
アドセンスの自動広告をONにして、アンカー広告を有効にしたままCLS問題を改善するには、ここがかなり重要なポイントです。
/** 広告のCLS 改善
* 目的:アンカー広告のレイアウトシフトを改善するためのCSS
* */
.ad-auto .ad-wrap, .ad-area .ad-wrap{
min-height:280px;
}
@media screen and (max-width: 480px){
.ad-auto .ad-wrap, .ad-area .ad-wrap{
min-height:calc(83vw);
}
}CLSに関する問題改善方法まとめ
これまでの解説から、PSIに関する問題はかなり根深く、改善するにはかなりの知識と努力が必要である事が分かります。
筆者もこの問題に取り組むに当たり、1年放置してからようやく重い腰を上げたところです。
PSIに関して分かったことを最後に詳しくまとめます。
PSIの悪化は、ユーザーエクスペリエンスを損ない、ユーザーの離脱率や検索順位の低下、ひいては収益性の低下につながります。
殆どのブロガーやインフルエンサーは、記事の書き方に躍起になっている印象がありますが、この問題について言及している方は少ないです。
勿論、記事の質やタイトル・見出しの使い方、プレップ法による記事の書き方は重要であることは言うまでもありません。
この書き方が良くなければ、PSIのSEOスコアが100点になる事はありません。
しかし、問題は記事の書き方だけではありません。
2020年からはエクスペリエンスが検索順位の指標の一つとして加味されることになりました。
実際に私のサイトでは、ウェブに関する主な指標を改善してから、平均掲載順位が一気に五位も上昇しました。
その効果はすさまじく、サーチコンソールで24時間の検索結果のパフォーマンスを計測すると、施策を施した時間帯から一気に検索順位が爆上がりしていたのです。
具体的には一気に5位順位が上昇しました。
上記の基本的な記事の書き方やキーワード選定を行ったうえで、順位が上がらないのであれば、一度ウェブに関する主な指標のエラーを疑ってみましょう。
PSIでSEOのスコアが満点なら、この問題を解決する事で、更なる順位向上や収益アップが期待できるからです。
具体的には、アドセンス広告がCLSに関する大きな問題となっています。
これは、アンカー広告をOFFにすれば解決する問題ではありますが、それではあまりにも収益がもったいない!
CLSはレイアウトシフトのエラーなので、広告もあらかじめ表示枠を確保してやれば問題を解決する事は可能なのです。
本記事では、ツールを使った方法や、プログラムで制御する方法、PSIをGASで自動計測する方法について解説しました。
一度、本気でCLSに関する問題に取り組んでみてください!きっとさらなる収益性や順位の向上が見込める事でしょう。
参考











コメント