ワードプレスのfunctions.phpを編集すれば、コクーンテーマで全ての記事一覧を取得する事が出来ます。
コクーンでは、ショートコードを利用してページ一覧のカスタマイズをすることは出来ますが、ブログカード付きでページネーションを表示させて、すべての記事一覧(全記事)を表示する事が出来ません。
ユーザーによっては、全ての記事を最初から順番に読みたい方もいるはずです。
今回の記事ではワードプレスのfunctions.phpを編集して全記事一覧の表示を実現する方法をご紹介します。
Cocoonに限らずfunctions.phpは、編集方法やプログラムを間違えると画面が真っ白になったり、ログインできなくなる可能性があるので注意が必要です。
スポンサーリンク
記事の要約とポイント
- ワードプレスでfunctions.phpを編集すればショートコードを使用するより自由度の高い全記事一覧ページを作る事が出来る。
- cocoonのfunctions.phpを編集する前には必ずバックアップを取る事。間違えて編集するとページが表示できなくなったりエラーが出力される原因になる。
- cocoonのテーマの機能面をカスタマイズしたいならfunctions.phpを編集できるようにPHPを覚えよう。
- functions.phpをいじって修正した後は、リンクをインデックスさせないように注意しよう。
ワードプレステーマCocoon|functions.phpで記事一覧をカスタマイズ
私がこのドメインで使っているワードプレスのテーマはCocoon(コクーン)で、開発者はわいひらさんです。

無料とは思えない程高機能で、とても快適に利用させて頂いていますが、Cocoonで出来ない事を自分でカスタマイズしたいと思う事もあります。
私が個人的に変更したかった点が、記事一覧の表示です。
ブログの記事は、カテゴリーやタグで分けられていますが、人によっては最初から全ての記事を読んでいきたいという読者もいるはずです。
コクーンにもショートコードでそのような機能は実装されていますが、不便な点もあります。
それは、ページネーション付きで記事一覧を全て表示できない点です。(新規実装されていたらすみません)
コクーンデフォルトのショートコードでは、ページネーションの設定までは出来ず、一度に表示できる記事の表示件数も固定されています。
この機能をカスタマイズして、全ての記事の一覧をページネーション付きで表示する方法をご紹介します。
ページのブログカードの表示パターン(列)も変更する事が出来ます。
コクーンでfunctions.phpを編集する場合は、phpプログラミングの知識が多少必要になります。
しかし、今回は外観→テーマファイルエディタから、functions.phpにコードを張り付けて数値を変更するだけで、自分の好みの表示方法にカスタマイズできる方法を解説します。

コクーンは有料のテーマにも引けを取らないデザインや機能性を持っており、PqgeSpeedにおいてもデフォルトで最適化されているのでおすすめです。
ワードプレスのカスタマイズにおいて、phpは必須の知識です。
これからphpを学ぼうか迷っている方向けに、phpの将来性や学ぶ価値が無いと噂される理由について解説した記事を作りましたので、是非こちらも併せてご覧ください。
結論から言って、ワードプレスにも使われているphpは、今後もシェアが拡大すると思われるので、十分学ぶ価値のある言語と言えるでしょう。
Cocoonでfunctions.phpを編集する方法は?
Cocoon
記事一覧取得
functions.php
ワードプレステーマ
Cocoonに限らず、ワードプレスには外観>テーマファイルエディタからfunctions.phpを編集して様々な独自の機能を追加する事が可能です。ただし、何度も注意しているとおり、functions.phpはプログラムの根幹部分をなす部分なので、編集を間違えるとページが表示できなくなったり、エラーが出力されてしまうことがあるので、注意が必要です。
- Cocoonとは?「わいひら」さんが開発したワードプレスの超人気テーマ
- functions.phpを編集して記事一覧を表示させるには?
- PHPで記事の一覧を取得するプログラム
- listで記事一覧を表示したときに注意するポイントを解説
Cocoonとは?「わいひら」さんが開発したワードプレスの超人気テーマ
見出しでも解説した通り、Cocoonはエンジニアのわいひらさんが開発したワードプレスのテーマです。
ブロガーやアフィリエイターなら、知らない人はいないと言ってもいいくらいの優秀なテーマですね。
私自身も元々PHPプログラマーだったこともあり、わいひらさんの技術力や知識レベルの高さは本当に尊敬しています。
当ブログもわいひらんさんの開発したcocoonのテーマを使って運営しています。
私なりにいろいろカスタマイズして使っていますが、ソースコードも読みやすく非常に使いやすいです。
これが無料で使えるってすごくないですか?
元技術者目線から見ても、正直有料でもおかしくないほどのテーマだと思っています。
無料でみんなが使っているテーマなので、他有料テーマにはないほどの情報量の多さが特徴で、何かトラブルがあっても、フォーラムもあります。
フォーラムを使わなくても、ちょっと検索すれば、起きたトラブルは殆ど過去の質疑応答から解決できるレベルです。
本記事の目的としては、プラグインをわざわざ入れなくてもPHPのソースコードをコピーするだけで、記事一覧を簡単に取得する方法について解説します。
functions.phpを編集して記事一覧を表示させるには?
ブログの読者の立場になって考えた場合、カテゴリーやタグで分けられたページで素早く該当記事にアクセスしたい読者もいる一方で、最初から最後まで順番に記事を読みたい読者も居ると思います。
過去記事から一覧で取得したい読者の為に、固定ページで記事一覧を取得するページを作成します。
固定ページと言っても、ダッシュボードの固定ページで作るわけではありません。
Cocoon以外のテーマを使用している方は、デフォルトで全ての記事一覧を取得する機能が付いている場合も多いかもしれません。
Cocoonのワードプレステーマで、過去記事を含めたページネーション(ページ遷移)付き全記事一覧取得方法を、色々試して一番やり易かった方法を記録を含めて書きたいと思います。
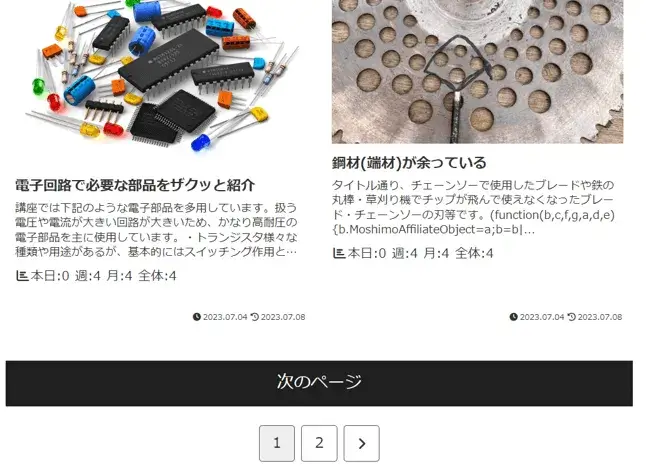
タイトル画像通り、『次のページ』とついた投稿記事一覧ページが、以下のスクリプトをfunctions.phpにコピペするだけで作成できます。
特に気にしなければスラッグ名は私と同じものでも問題ありませんが、他の固定ページやテンプレートのスラッグと被らないようにしましょう。
この場合の記事一覧URLはこうなります。
後は、自分で決めたスラッグ付きのURLのリンクを好きな場所に作れば、固定ページの作成が完了です。
https://jpprepper.com/この部分を変更/
*jpprepper.comはご自分のサイトのドメイン全記事一覧を取得するには、DBから直接データを選んで引っ張ってくる等様々な方法がありますが、ワードプレスではあらかじめいくつかの関数が用意されているようです。

表示イメージとしては、画像だと全体像が把握しきれませんが、下記の設定で保存すると2列で一ページの記事表示数が10件となります。
引数を色々と変えて自分の好みの表示件数に調整できます!
PHPで記事の一覧を取得するプログラム
/*
*全記事一覧を取得する
*
*説明:固定ページに10件2列の記事一覧画面を作成する(ページ遷移付き)
*使用方法:① URLのスラッグを自分の好きなものに変える
* ➁ add_filterの引数を変更して1ページに表示できる記事の件数や列を調整する
*適用箇所:テーマファイルエディタ>functions.phpへ記載
*/
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
// has_archiveで設定したスラッグを有効化
$args['rewrite'] = true;
// 投稿アーカイブの有効化(URLの後に付加する任意のスラッグ名)
$args['has_archive'] = 'list';
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );今更説明の必要は不要かとは思いますが、初めてfunctions.phpを触る方のために、スクリプトの記載場所を明記しておきます。
外観>テーマファイルエディタ>functions.php
他にプログラムが記入されていた場合、記入個所は何処でも構わず、先頭でも最後でも。自分は最後に記入する事をお勧めします。

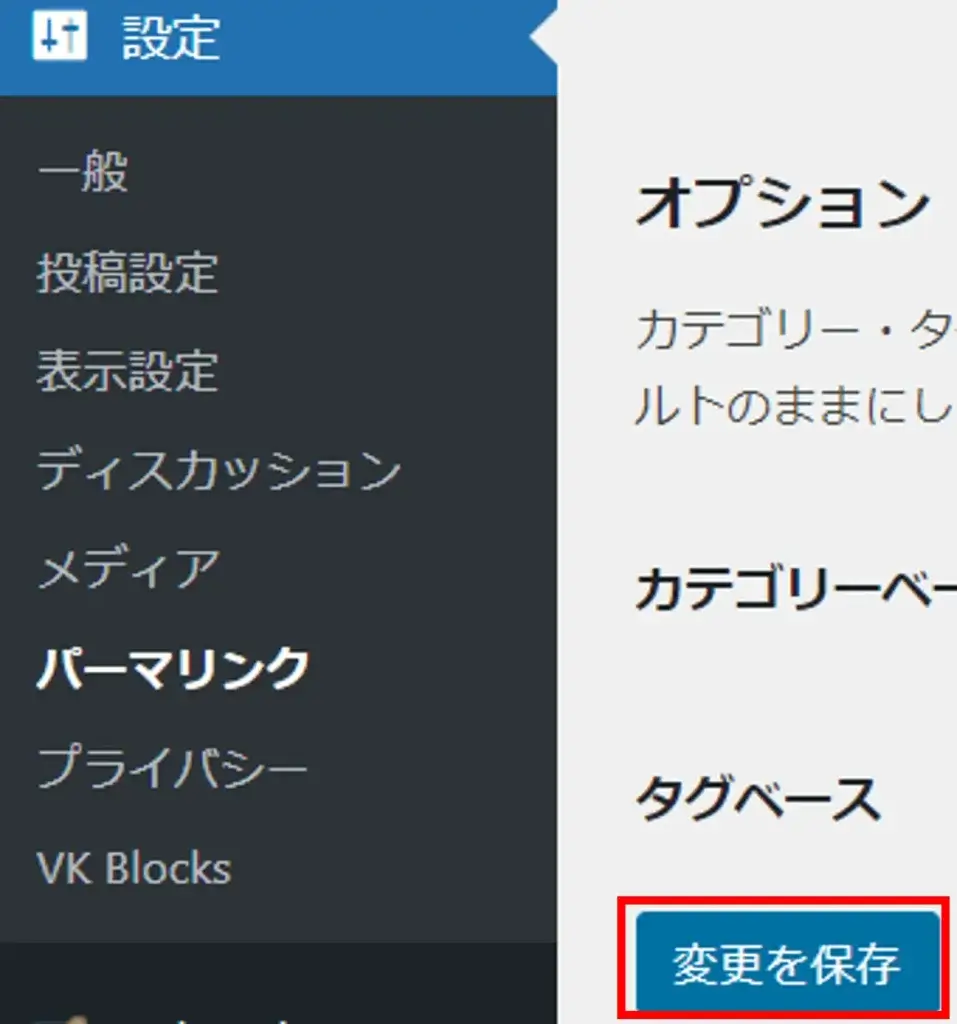
最後に管理画面を開き、何も設定しない状態でパーマリンクの保存を行います。(ただパーマリンクの設定ページを開いて保存を押すだけです)
管理画面>設定>パーマリンク>保存

パーマリンクの『変更を保存』ボタンを押す事で、指定したスラッグが有効化されますが、今回はドメインの後に、listのスラッグ名を付けました。

設定したスラッグ付きのURLにアクセスして、自分の希望通りの表示になっているか確認します。
https://www.****.com/list/
スラッグの一番最初に表示される記事一覧は、最新の記事一覧で、次のページや数字や>を押すごとに過去の記事一覧が最後の記事まで表示できます。
サンプル画像の様に、アイキャッチ画像のサイズが異なっていると自動で切り取りやリサイズされないので、文字の位置が左右と異なります。
また、モバイルでは二列では表示されず1列で表示されます。
この辺の表示はcocoonで設定できるタブがあるのでお好みに応じて調整しましょう。
listで記事一覧を表示したときに注意するポイントを解説
functions.phpを編集してlistで記事一覧を取得したときに、注意したほうがよいポイントについて解説します。
functions.phpのバックアップを取って作業する事は、注意すべきポイントでもあり大前提ですが、それ以外にも注意すべきポイントがあります。
それは、検索順位への影響です。
このままhttps://自分のドメイン/listが検索エンジンにインデックスされてしまうと、サーチコンソールで確認したときに、記事の平均掲載順位が下がり足をひっぱる可能性があります。
記事の集合体はSEOでページを上げる事を目的としておらず、例え記事一覧がインデックスされたとしても、『記事一覧』などのビックキーワードで上位表示する事は不可能です。
基本的に、記事は個別単位でインデックスされていればよいので、記事一覧ページまでをインデックスさせる必要はありません。
その為、listで記事一覧を取得するページ(URL)を作ったら、サーチコンソールの削除→新しいリクエストからURLを一時的に削除するタブを選びます。
続いて、このURLのみを削除のラジオボタンにチェックをして、次へを押せば完了です。
削除するURLを間違えると、不要なページがインデックスから削除され収益性に影響が出るので注意しましょう!
Cocoonのfunctions.phpを編集しなくてもOK|おすすめのプラグイン
ワードプレスのお勧めプラグインは山ほどあります!Cocoonと相性の良いプラグインもたくさんあり、ここでは全て紹介しきれないのが残念です!
プラグインは、上記の様にfunctions.phpをいじらなくても、ボタン一つでワードプレスにインストールされて、自動更新まで勝手にやってくれるので、手間が全くありません。
難しいPHPやHTMLやCSSを理解しなくても、誰でも簡単に操作することが出来ます。
その中で、特にアドセンス合格に向けて入れておいた方がよいプラグインと、最低限のセキュリティーが担保できるプラグインを紹介します!
ワードプレスやワードプレスのテーマはOSSでソースが公開されているので、脆弱性もつつかれやすいデメリットがあります。
その為、セキュリティーソフトは最低限入れておきましょう!
私が特にお勧めしたいセキュリティーソフトはSiteGuard WP Pluginです!以降で簡単に使い方や特徴を紹介します。
Cocoonと相性の良いワードプレスのプラグインは?
Twitter(X)への自動投稿
SiteGuard WP Plugin
Contact Form 7
WP Sitemap Page
冒頭でも解説した通り、OSS(オープンソースソフトウェア)はセキュリティの問題が常に懸念されます。その為、Cocoonのインストール後は最低限ウイルスチェックのプラグインを導入しましょう!
- ワードプレスでおすすめのプラグイン【Twitter(X)への自動投稿】
- SiteGuard WP Plugin
- Contact Form 7
- WP Sitemap Page
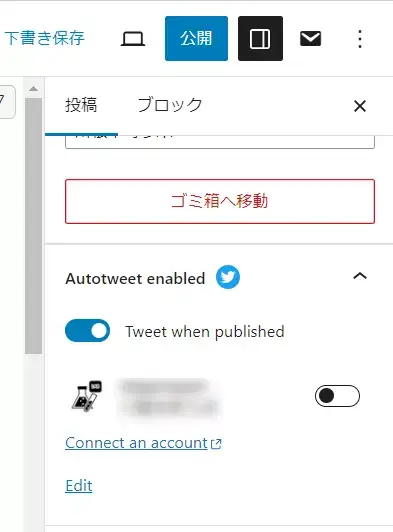
ワードプレスでおすすめのプラグイン【Twitter(X)への自動投稿】

本題やCocoonのテーマとは少しずれますが、ワードプレスで書いた記事をツイッターへ自動投稿する方法について最新の方法を紹介します。
ワードプレス関連のネタで最近話題なのが、Twitter【X】の経営者が変わったことでツイッターを制御できるAPIが有料になりました。
有名なワードプレスのプラグインで、今まで簡単にワードプレスで書いた記事をツイッター【X】へ自動投稿していたユーザーも、殆どのプラグインが利用できなくなりました。
そんな中で筆者も使っている設定は、少し難しい部分もありますが、初心者向けのプラグインと設定を紹介します。
難しいと言ってもAPIという概念がとっつきにくいだけで、プログラウを編集する必要はありません。
ワードプレスで書いた記事をツイッターへ自動投稿したいユーザーは非常に多いので、下記の記事を参考に、貴方もツイッターへの自動投稿をチャレンジしてみてください。
SiteGuard WP Plugin

このプラグインは最低限のセキュリティーを担保してくれます!
不正アクセスがあると、その都度登録したメールアドレス宛に送信してくれるので、直ぐに異変に気が付くことが出来ます。
通常のログインフォームは決まっていますが、このソフトを利用することでログイン画面を変更可能です。
また、変更したログイン画面にCaptcharを導入する事も出来るので、よりセキュリティを強化することが出来ます。
もちろん、誰かがログインするたびに通知してくれます。
他にも便利で安全な機能が沢山備わっているので、気になる方はインストール前に公式サイトをチェックする事をお勧めします。
もちろん、ノーコードでfunctions.phpをいじったり、何らかのプログラミングのスキルは必要ありません。
Contact Form 7
サイトにメールアドレスだけ乗っけておくのは、そのメールアドレス宛にスパムメールが飛んでくる可能性がありますし、お問い合わせフォームが無いと恰好が付きません。
お問い合わせフォームは、functions.phpに直接書いて作る事も可能ですが、かなり複雑なPHPの知識やDB操作の知識が必要になります。
それだけではなく、バリデーションを怠ると、それがセキュリティのリスクになりかねません。
PHPはちょっと齧った程度の自作スクリプトをワードプレスに載せるのは危険すぎます。
そこで、ContactForm7のようなプラグインを導入すれば、ショートコードを載せるだけで簡単にお問合せフォームやアンケートフォームを作ることが出来ます。
単に恰好だけではなく、アドセンスに合格して収益化したい場合、お問い合わせフォームの設置が必須です。
WP Sitemap Page

記事を書いて、素早くグーグルに見つけてもらい、インデックスされるには、サイトマップのような構造化されたHTML・XMLページが必要です。
XMLはワードプレスのデフォルトの機能で問題ありませんが、訪問者向けにサイトマップを作るには、プラグインの導入がお勧めです!
ワードプレスfunctions.phpを編集してコクーンで記事一覧取得まとめ
cocoonでfunctions.phpをいじれば固定ページ(実際に固定ページを作るわけではないが)で全記事一覧をページネーション付きで取得する事が出来ます。
ブログカードの表示件数も変える事が出来ます。
Cocoonは開発者である【わいひら】さんが制作した超有名なワードプレステーマです。
非常にデザイン性や汎用性が高く、操作性も抜群です。
初心者にも分かりやすい作りになっているので、ワードプレスのテーマで悩んでいる場合は、とりあえずCocoonを入れておけば問題ありません。
Cocoonのテーマであれば、利用者が多い分情報量も半端ないので、ちょっと調べれば直ぐに解決方法を見つける事が出来ます。

これから、フリーのワードプレステーマCocoonを使ってブログを作りたい場合、こういったHowTo系の記事は群を抜いてXserverのBlogが分かりやすいです。
どの様な記事でも要点を抑えて読者の知りたいポイントが書かれており、初心者から上級者までお勧めできる内容です。
但し、注意点もあり、今回のような記事内容だと、functions.phpという子テーマのコアを編集する事になります。
その為、他に記述されているプログラムを間違えて編集してしまうと、エラーが表示される原因になりますので、必ずバックアップをとってから作業しましょう。
初めてCocoonをインストールした際には、functions.phpに何か記載されている事はありませんが、プラグインなどを追加していくと、functions.phpに自動で記載がされている事もあります。
余談ですが、ワードプレスで書いた記事をX(旧Twitter)に投稿するユーザーも非常に多く、Xへの自動投稿についても解説しました。
Autoshare for twitterを使用すれば、Cocoonで書いた記事内容を自動で投稿する事が可能です。
最後にワードプレスに載せる画像は、jpgやpng画像よりもwebpのSEO効果が高いと言われており、実際にこのブログの画像も全てjpgからwebpに変換して使用しています。
webpの画像は、高圧縮でありながら画像の劣化やCLSに影響を与える事も少なく、大変お勧めの画像形式です。
webpに変換した画像に適切なaltタグを付ける事によって、画像検索の順位が上がりやすくなりますので、お勧めです。
一括で変換する方法は、無料の変換サイトよりも、無料のソフトがお勧めです。









コメント