おそらく先がない5つのプログラミング言語、果たしてその実態とは何なのでしょうか?
プログラミング言語の世界は常に変化し続けており、新しい言語が登場する一方で、かつての人気を誇った言語たちが次第に影を潜めていく様子が見られます。
レガシー言語一覧に名を連ねる言語たちは、時代の波に取り残されているようです。
中でも「PHP」は、その存在感が薄れつつある言語の一つとして、多くのエンジニアにとって「最も学ぶ価値のないプログラミング言語」として位置づけられることもあります。
このままでは、10年後には消え去る運命にあるのかもしれません!プログラミング言語の選択は、将来性を見据えた重要な決断です。
例えば、近年注目されているPythonやC#は、その使いやすさと応用範囲の広さから、新たな学びの対象として人気を集めています。
一方で、面白くないとされる言語や、人気がない言語は、次第に開発現場から姿を消す可能性が高いのです。
果たして、レガシー言語とは何か?それは単に古いだけではなく、時代に適応できずに衰退していく言語を指します。
今後の技術革新の中で、これらの言語がどのような運命を辿るのか、興味深いところです。
果たして、あなたはどの言語を学ぶべきか?このブログ記事では、おそらく先がない5つのプログラミング言語を深掘りし、その理由を明らかにしていきます。
記事の要約とポイント
- おそらく先がない5つのプログラミング言語の実態!現在の技術トレンドにおいて、どのプログラミング言語が消えつつあるのかを解説し、特に「最も学ぶ価値のないプログラミング言語」としてPHPが挙げられる理由を明らかにします。
- レガシー言語とは、時代の変化に適応できずに衰退している言語を指します。この記事では、具体的なレガシー言語一覧を示し、それらが開発現場に与える影響について考察します。
- 将来性のあるプログラミング言語とは?10年後に生き残るプログラミング言語として、PythonやC#などの人気言語を紹介し、なぜこれらが新たな学びの対象として注目されているのかを説明します。
- 消えた言語と面白くない言語の背景!人気がないプログラミング言語や、面白くないとされる言語について、その背景や理由を探り、開発者が選ぶべき言語の基準について考察します。
スポンサーリンク
PHPがプログラミング言語じゃないと揶揄される理由を、特徴や将来性を踏まえて元WEBプログラマーでPHPでウェブサイトを製作していた筆者が解説します。
PHPはれっきとしたプログラミング言語です。
使えないと揶揄されたり嫌われたりするのは、型や関数で使用される演算に許容性というか寛容性があり過ぎて、他の言語と比べるとまとまりのないようなコードに見える事に起因しています。
言語の使用例の話をすると、Facebook・ホワイトハウスのCMS(ワードプレスと似ているドゥルーパル)・私たちがブログで良く使用しているワードプレスはPHP言語で作られています。
本記事では、PHPがプログラミング言語じゃないと揶揄される理由や、PHPというプログラミング言語の将来性について、元エンジニアが解説しています。
PHPは関数や型などの処理に許容性と汎用性が高く誰でも扱いやすい一方、見た目が煩雑になりがちなのが揶揄される原因。
PHP言語は動いただけでは危険な部分があり、きちんと対策しないとハッキングの対象になる事がある。(XSSクロスサイトスクリプティング・SQLインジェクション攻撃など)
PHPは使えないという訳ではなく、使い方次第!今でもホワイトハウスを始めワードプレスやFacebookはPHP言語で書かれている。(ワードプレスを深く知りたいならPHPの習得は必須)

おそらく先がないプログラミング言語5選
PHP
将来性
10年後
人気ない
消えた
おそらく先がない5つのプログラミング言語を紹介します。特に「最も学ぶ価値のないプログラミング言語」とされるPHPや、将来性がないレガシー言語一覧を考察。10年後には消えたと言われる言語の背景を明らかにします。
- レガシー言語一覧に含まれるプログラミング言語
- 10年後に最も学ぶ価値のないプログラミング言語の候補
- レガシー言語とは?その定義と特徴
- PHPがプログラミング言語じゃないと嫌われる理由や将来性
レガシー言語一覧に含まれるプログラミング言語
プログラミング言語の世界では、進化と変化が常に繰り返されています。
新しい技術や言語が登場する一方で、かつての人気を誇った言語が次第にその役割を終え、消えていくことがあります。
このような言語は「レガシー言語」と呼ばれ、特に開発者の間でその価値や将来性が疑問視されることが多いです。
今回は、レガシー言語一覧に含まれるプログラミング言語を詳しく見ていきましょう。
これらの言語は、かつては広く使われていたものの、現在では人気がなく、開発者たちの間で「おそらく先がない5つのプログラミング言語」として挙げられることが多いです。
レガシー言語に該当するものは、技術の進歩に伴い、次第に使用されなくなり、最終的には完全に消え去る運命にあるのかもしれません。

レガシー言語一覧
具体的に、レガシー言語として挙げられるプログラミング言語には次のようなものがあります。
- COBOL
COBOL(Common Business Oriented Language)は、1959年に開発され、主にビジネスアプリケーションで使用されてきました。現在でも一部の金融機関や大企業で使用されていますが、その人気は衰えており、若手開発者の間では「面白くない」とされることが多いです。 - FORTRAN
FORTRAN(Formula Translation)は、科学計算や数値解析に特化した言語で、1950年代から使用されています。現在ではPythonやC++などの新しい言語に取って代わられつつあり、将来性が疑問視されています。 - Perl
Perlは、テキスト処理やシステム管理などに広く使われてきましたが、最近ではPythonにその役割を奪われています。多くのエンジニアが「最も学ぶ価値のないプログラミング言語」として挙げることもあり、人気が低下しています。 - Visual Basic
Visual Basicは、Windowsアプリケーションの開発に使われていましたが、現在では.NET環境でのC#に取って代わられています。これにより、Visual Basicの使用は減少し、レガシー言語としての地位を確立しています。 - Objective-C
Objective-Cは、AppleのiOSアプリケーション開発に長年使われてきましたが、Swiftの登場により、次第にその使用が減少しています。10年後には、Objective-Cは完全に消えたプログラミング言語の一つとして記憶されるかもしれません。
将来性がない理由
これらの言語がレガシー言語として扱われる理由は、いくつかの要因があります。
まず、技術の進化が速く、新しい言語やフレームワークが次々と登場する中で、古い言語は次第に使われなくなります。
たとえば、PythonやC#は、シンプルな文法と豊富なライブラリを持ち、開発者にとって魅力的な選択肢となっています。
これにより、レガシー言語は「人気ない」とされ、若手開発者の間でも選ばれることが少なくなります。
また、レガシー言語の多くは、時代遅れの技術に依存しているため、現代の開発環境には適合しません。
これにより、開発者たちが新しい技術を学ぶ際に、レガシー言語を選ぶ理由がなくなってしまいます。
レガシー言語一覧に含まれるプログラミング言語は、かつての栄光から次第にその姿を消しつつあり、技術の進化に適応できず、最終的には「消えた」とされる運命にあります。
今後のプログラミング言語の選択においては、これらのレガシー言語を避け、将来性のある言語を学ぶことが重要です。
特に、PythonやC#などの新しい言語に目を向けることで、今後のキャリアにおいて有利な選択をすることができるでしょう。
10年後に最も学ぶ価値のないプログラミング言語の候補
プログラミングの世界は、常に進化し続けており、新しい技術や言語が次々と登場しています。
これに伴い、かつて人気だったプログラミング言語が次第にその地位を失い、最終的には「おそらく先がない5つのプログラミング言語」として名を馳せることになります。
この記事では、10年後に「最も学ぶ価値のないプログラミング言語」の候補について考察し、どの言語が将来的に消え去る可能性が高いのかを探ります。
まず、レガシー言語とは、技術の進化に伴い、現在のニーズに適応できなくなったプログラミング言語を指します。
これらの言語は、かつては業界で広く使われていましたが、今ではその多くが「面白くない」とされ、若手開発者からは敬遠されることが多いです。
レガシー言語一覧に名を連ねる言語は、今後のテクノロジーの進展に伴い、さらにその存在感を薄めていくと予想されます。

10年後に消える言語の候補
- PHP
PHPは、かつてはウェブ開発において非常に人気のある言語でしたが、近年ではその利用が減少しています。特に、JavaScriptやPythonなどの新しい言語が台頭してきたことで、PHPは「最も学ぶ価値のないプログラミング言語」としての評価を受けています。10年後には、PHPはその役割を完全に失い、レガシー言語として扱われる可能性が高いです。 - Perl
Perlもまた、かつてはシステム管理やテキスト処理において広く使われていましたが、最近ではPythonにその役割を奪われています。Perlの複雑な文法は、特に新しい開発者にとって理解しづらく、「人気ない」とされる要因の一つです。将来的には、Perlも「消えた」言語の仲間入りを果たすかもしれません。 - Visual Basic
Visual Basicは、特にWindowsアプリケーションの開発において一世を風靡しましたが、現在では.NET環境のC#に取って代わられています。このような流れから、Visual Basicも10年後にはほとんど使われなくなる可能性があります。 - Objective-C
Objective-Cは、AppleのiOSアプリ開発に長い間使われてきましたが、Swiftの登場により、その利用は急速に減少しています。Swiftの方がモダンで簡潔な文法を持つため、若い開発者たちはObjective-Cを選ぶ理由がなくなっています。これにより、10年後にはObjective-Cも「おそらく先がない5つのプログラミング言語」に分類されるでしょう。 - Ruby
Rubyは、特にRailsフレームワークとともに人気を博しましたが、最近ではその影響力が薄れつつあります。新しい言語やフレームワークが次々と登場する中で、Rubyは「面白くない」とされることが増えてきています。将来性が疑問視される中で、Rubyが消える可能性も無視できません。
これらの言語が「最悪のプログラミング言語」として取り上げられる理由は、技術の進化に適応できないからです。
例えば、Pythonはそのシンプルな文法と豊富なライブラリから、今や多くの分野での標準言語となっています。
C#も、企業向けの開発で広く使われており、今後の成長が期待されますが、PHPやPerlは新しい技術に対抗できず、開発者にとっての選択肢から外れていくのです。
10年後に最も学ぶ価値のないプログラミング言語としては、PHP、Perl、Visual Basic、Objective-C、Rubyが挙げられます。
これらの言語は、将来的にその需要が低下し、開発者の間で選ばれなくなる可能性が高いです。
プログラミング言語の選択は、キャリアに大きな影響を与えるため、これらのレガシー言語を避け、将来性のある言語を学ぶことが重要です。
特に、PythonやC#などの新しい言語に目を向けることで、今後のキャリアにおいて有利な選択をすることができるでしょう。
レガシー言語とは?その定義と特徴
プログラミングの世界において、「レガシー言語」という用語は頻繁に耳にしますが、その正確な意味や特徴を理解している人は意外と少ないかもしれません。
特に、技術が急速に進化する現代において、レガシー言語とは何かを知ることは、将来のキャリア形成において非常に重要です。
レガシー言語とは、一般的に「古くなったが、まだ一部のシステムで使われているプログラミング言語」を指します。
これらの言語は、もともと多くの開発者に支持されていたものの、技術の進化や新しい言語の登場によって次第にその使用頻度が低下しています。
例えば、「おそらく先がない5つのプログラミング言語」としてPHPやPerlが挙げられることが多いです。
レガシー言語にはいくつかの共通する特徴があります。
まず、これらの言語は多くの場合、最新の技術やトレンドに対応できていません。
例えば、COBOLやFORTRANのような言語は、特定の業界ではまだ使われているものの、一般的なプログラミングのトレンドからは外れています。
これにより、若手開発者が学ぶべき言語として選ばれることは少なくなっています。
次に、レガシー言語はしばしば「面白くない」とされますが、開発者が新しい技術や言語に興味を持ち、楽しさを求める傾向があるためです。
古い言語は、開発環境やツールが限られていることが多く、開発者が創造的に問題を解決する機会が減少します。
レガシー言語のもう一つの重要な特徴は、その将来性の欠如といえ、10年後には、現在使われているレガシー言語が完全に消えたという予測が立てられることもあります。
たとえば、Visual BasicやObjective-Cは、AppleのSwiftに取って代わられつつあり、今後の開発において選ばれる可能性は低いとされています。
これに対して、PythonやC#などの新しい言語は、将来的に学ぶ価値が高いとされ、多くの企業がこれらの言語を採用しています。
これらの言語は、豊富なライブラリやフレームワークを持つため、さまざまなプロジェクトで利用されています。
ちなみにPythonは、そのシンプルな文法と広範な用途から、初心者にも適した言語として人気があります。
レガシー言語として有名なもので、人気が亡くなった理由をまとめると、以下のようになります。
- COBOL
主に金融業界で使用されているが、今後の新技術には適応できない。 - FORTRAN
科学計算で使われているが、Pythonにその役割を奪われつつある。 - Perl
テキスト処理での使用が多いが、Pythonの普及により人気が低下。 - Visual Basic
Windowsアプリケーション開発に使われていたが、C#に取って代わられた。 - Objective-C
iOS開発に使用されていたが、Swiftの登場でその人気が衰退。
これらの言語は、かつての栄光を持ちながらも、現代の技術革新にはついていけなくなっていて、プログラミング言語の選択においては、将来性を重視することが重要です。
レガシー言語とは、技術の進化に適応できずに衰退していくプログラミング言語を指します。
これらの言語は、今後の開発において選択すべきではなく、将来性のある言語を学ぶことがキャリア形成において重要です。
PythonやC#のような新しい言語は、これからの時代において価値を持つ言語となるでしょう!レガシー言語の特徴を理解し、未来の技術に備えることが、プログラマーとしての成功につながります。
PHPがプログラミング言語じゃないと嫌われる理由や将来性

PHPがプログラミング言語として嫌われる理由は、多岐にわたります。
まず、冒頭でも挙げた通り、PHPは他の言語に比べてセキュリティ上の脆弱性が指摘されやすい点が挙げられます。
特に、初学者が簡単に習得できる反面、適切なコーディングガイドラインに従わない場合、不正アクセスやデータ流出などのリスクが高まります。
また、PHPの設計そのものが古く、モダンな開発環境と比べると、冗長であると批判されることがあります。
そのため、開発者コミュニティの一部では、PHPは「プログラミング言語」としての正当性が薄いと見なされがちです。
しかし、PHPは依然としてウェブ開発において強い地位を保持しています。
多くのウェブサイトやCMS(例:WordPress)がPHPで動作しており、その市場シェアは依然として大きいです。
ワードプレスの関連記事で人気記事の、ワードプレスの投稿と同時に記事内容を(X)旧Twitterに自動投稿する方法として、現時点で最もおすすめの方法を記載!
PHP言語で書かれたワードプレスでは、近年連帯するプラグインがXのAPIの仕様変更で、全く使えなくなってしまいました。
そこで、現時点で確実にXに記事を自動投稿できる方法について解説しています。
さらに、PHP 7以降のバージョンアップにより、パフォーマンスやセキュリティ面で大幅な改善が見られます。
将来的には、PHPの利用が減少する可能性もありますが、すでに広範に使われているため、完全に消滅することは考えにくいでしょう。
SEOの観点から見ると、「PHP」「嫌われる理由」「将来性」といったキーワードを含む記事は、多くの開発者やウェブマスターにとって関心が高いテーマです。
PHPの特性やデメリットを理解しつつ、その進化や将来性についても触れることで、読者に有益な情報を提供できるでしょう。
また、PHPとHTMLはどっちから入門・勉強するのが適切?か迷ったことはありませんか?
PHPを学ぶ上でHTMLは避けては通れませんが、どちらから勉強するのがおすすめかを結論から言うとHTMLです。
HTMLが理解できていない状態ではPHP言語の習得には進めませんので、最低限HTMLとそれに付随する言語であるCSSを学んでからPHPを学びましょう。
それでは、HTMLとPHPで具体的にどんな事が出来るのかをもう少し詳細に解説します。

HTMLはサイトの枠組みを作り文章を整える
仮に、HTMLが全くないサイトでPHPだけを使ったらどのようなウェブサイトが出来上がるでしょうか。
答えは簡単で、何の装飾も無いただの文章が並んでいるだけです。
画像を配置したりするのも文章の段落や改行を作るのもHTMLの仕事なので、HTMLが無いとただつながった文字が並ぶだけのサイトが出来上がる事になります。
HTMLは、見出しのH1タグやtitleタイトルタグを使用してSEOを行います。(SEOとは簡単に説明すると検索エンジンに上位表示するために必要な施策の一つです)
上記の様にhtmlが無いと、サイトの枠組みが整わないばかりか、検索エンジンにウェブサイトに必要な情報を与える事が出来ません。
その為、自分のサイトをサーチコンソールに登録して、インデックス申請を行っても検索にヒットさせる事ができません。

HTMLのソースの表示を行い、HTMLが表示されないと焦る方がいる様ですが、ワードプレステーマの高速化設定が原因ですので、それを切ればHTMLを表示する事が出来ます。
上記の事からも、PHPのプログラミング言語を学ぶ上でHTMLは切り離せない関係なのです。
CSSはウェブサイトの見た目を整えるのが仕事
HTMLに対して、CSSはサイトの見た目をととのえるのが専門です。
HTMLでも文字の大きさやテキストの位置などの変更は出来ますが、CSSではHTMLでは出来ない更に細かな設定が出来ます。
CSSが理解できるようになると見た目を整えるのは勿論、fontawesomeなどのサイトを利用して当サイトのようにテキストの前に好きなアイコンを配置する事も可能です。
ちょっと内容が抽象的なので、もうすこし具体的に多くのブロガーが使っているワードプレスに絞って考えます。
私は、ワードプレスのテーマにCSSを独自に変更する事で、オリジナル処理を読み込ませています。
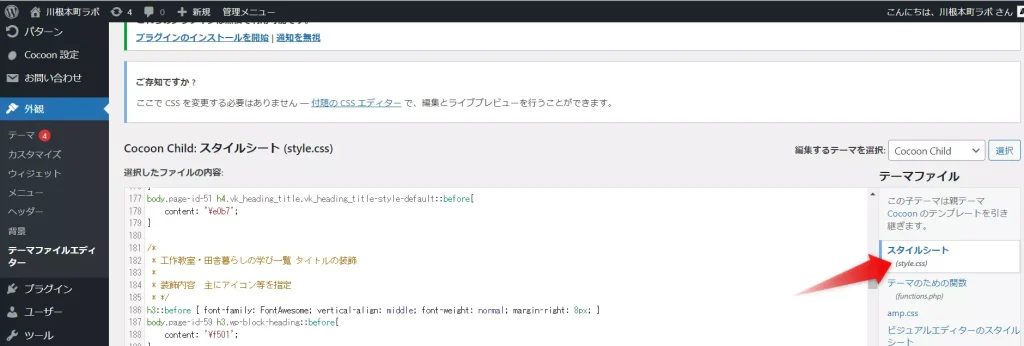
具体的には外観→テーマファイルエディタ→style.cssに処理を追加する事で既存のテーマに直に変更を加えずに、オリジナルの変更を読み込ませる事が出来ます。
『使っている検索窓のアイコンの色やサイズが気に入らないから変更』『この部分の要素はいらないから非表示(HTMLのソース上では表示される)』他にも色々あります。
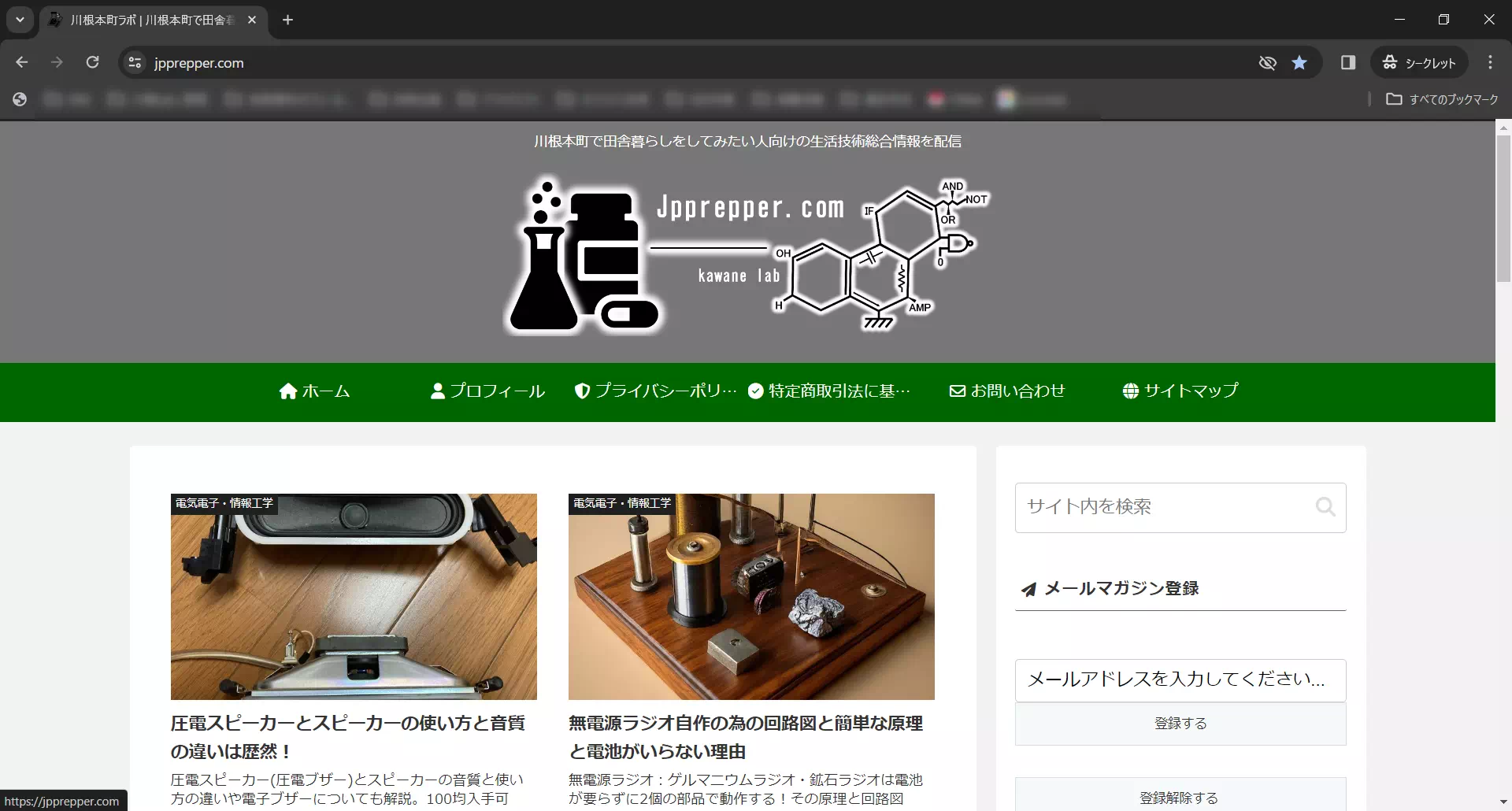
例えば、既存サイトのロゴにdisplay:none;を指定してロゴを消そうとする場合を考えてみます。
ソースを見ながら画像のファイル名で検索して該当箇所を探すのもアリですが、そんなことをしなくてももっと便利な機能がクロームでは標準で備わっています。
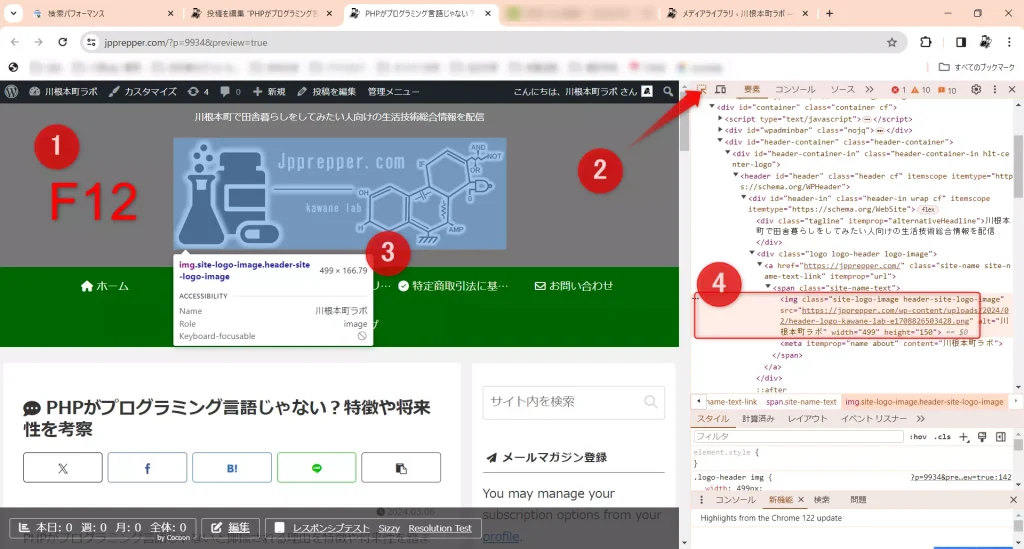
それがデベロッパーツールです。

キーボードのF12ボタンを押すと、右サイドに画像のようなデベロッパーモードが出現します。
2番のボタンを押すとセレクトモードになり、各部分の要素を選択できるようになります。
試しに画像のロゴの要素を選択すると、画像の様に4番の部分が赤で反転します。
ここで出てきた要素にスタイルシートで変更を加えるわけです。

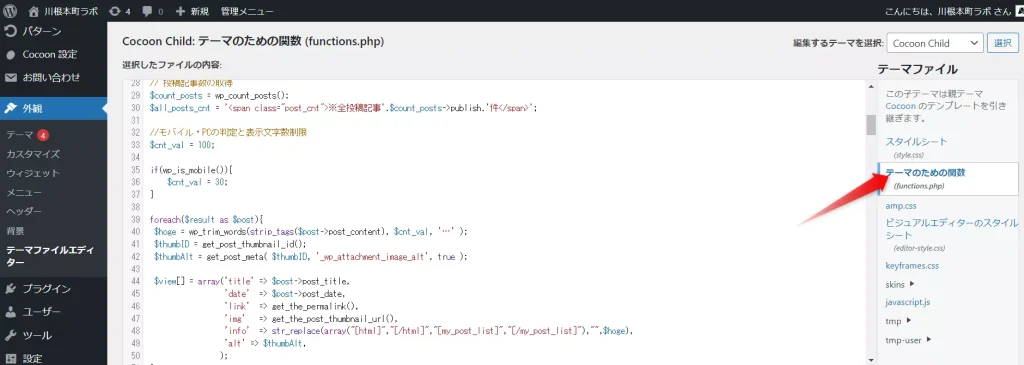
スタイルシートの選択は、ワードプレスの管理画面のダッシュボードから外観をクリックし、テーマファイルエディターへと進みます。
デフォルトで選択はされていますが、該当するテーマでは必ず子テーマになっているか確認しましょう。
styel.cssが出てきますのでここで選択した要素に変更を加える記述をします。(ピックアップされ反転された部分をコピーしました)
<img class="site-logo-image header-site-logo-image" src="https://jpprepper.com/wp-content/uploads/2024/02/header-logo-kawane-lab-e1708826503428.png" alt="川根本町ラボ" width="499" height="150">この部分の画像のロゴを見てみるとclassに”site-logo-image header-site-logo-image”が指定されていますので、このスタイルに対して変更を加えればよいことが分かります。
試に子テーマのstyle.cssに以下を入力して意図的にロゴを消してみましょう。
/*画像ロゴさようなら!出てこないでください*/
site-logo-image.header-site-logo-image {display: none;}すると、サイトのロゴが消えれば成功です。
コクーンcocoonを使用しているユーザーであれば上記の方法で意図的にCSSでロゴを非表示にする事が出来ます。
ワードプレスを使い、CSSでデベロッパーツールの操作方法と見た目の変更を行う方法の一例を紹介しました。
PHPのプログラミング言語とHTMLを組合せると何が出来るのか気になった方もいると思います。
PHPで出来る処理の範囲や内容が細かすぎてすべて網羅する事は出来ませんが、大体以下のような事が出来ると捉えて後は勉強しながら知識を蓄えるのが良いでしょう。
これはPHPポケットリファレンスというもので、PHPで使える関数や処理が網羅されたリファレンスです。
私もPHPのソースコードを編集する時は必ず使っています。

PHPはサーバサイドの言語でHTMLやCSSはクライアントサイドのスクリプトです。
これはつまり、HTMLやCSSはサイトをまるごとダウンロードして、オフラインでネットを切った状態でも表示する事が可能です。
しかし、お問い合わせフォームはサーバとのやり取りが必要なので、PHPでなければ実現できません。(PHPだけがサーバサイドの言語という訳ではない。Perlなどもサーバサイドの言語)
アクセスカンターなども分かりやすいです。
CSSやHTMLでは見た目だけなので、アクセスをカウントする事が出来ません。
PHPはサーバサイドの言語と書きましたが、これは自宅にLinux/Apache/MySQL/PHPをインストールすれば実現できますが、実際に運用するとなると管理が大変です。
殆どの人はワードプレスやPHPを使用するのにレンタルサーバを借りるとこになります。
そこで、最もお勧めのレンタルサーバですが、数多くのレンタルサーバを使ってきた筆者のおすすめはXserverです。
国内最安値と謡っていますが、その実力は本物でクレジットカードを使用したサーバ負荷の高いショッピングカートも通常のプランでも十分に動作する程です。
他にも、プログラミング言語であるPHPは言語仕様がひどく、将来性がないのか?と気になった方もいると思います。
私は個人的な見解として、PHPはまだまだ需要がある言語だと思います。
最近は、AIでPHPスクリプトを出力する事も多いです。
しかし、基本的な使い方が分かったエンジニアが居ないと動かす事は出来ませんし、AIも完璧ではないので、やはりAIで作ったスクリプトを最終的にチェックする人も必要です。
先に何度か書いたように、汎用性や許容性の高さから誰でも習得しやすい言語でPHPの言語仕様がひどいと勘違いされがちですが、正しく使えばそんなことはないとおもいます。
因みに、私が学生でPHPを勉強始めたばかりの頃、本屋で初めて手に取ったのが独習シリーズです!独習シリーズは、言語に触れたことの無い方にもおすすめの書籍です。
この独習シリーズはPerlのも持っていますが、本当に分かりやすいです。
例題や問題を解いていると、自然とPHPが理解できるようになっています。
PHPの開発に必要なオブジェクト指向についてもきちんと記述されているので、PHP言語について勉強したい方や、PHPプログラマーを目指すならおすすめの書籍です。
PHPを勉強するなら、最終的にはオブジェクト指向が理解できるようになる事がこのプログラミング言語習得する事の基本であり、第一歩です。
PHPプログラミング言語を知る上で、単にifやforeachなどの構文の他に、必要なフレームワークやMVCモデル、オブジェクト指向について理解が無ければ現場で仕事をする事は出来ません。
ここでそれらの概念や仕組みについて解説すると、とても解説しきれない位のテーマなので、興味のある方は、先に紹介した独習シリーズの本を読んで勉強するのがお勧めです。
PHPプログラミング言語は、型の汎用性が高く、これがしばしばエラーの原因になったりもします。
ただエラーが出て表示されない位ならまだいいのですが、やり方によってはサイトのDBを全て消去されたり盗まれる可能性があるので、セキュリティ対策の意識をもってプログラミングする事が大切です。
意図しないウイルスが仕込まれた、別のサイトにリロードされたりする可能性のあるXSSの脆弱性も、PHPプログラミング言語では良く取り上げられる問題の一つです。
// 意図しないサイトに勝手に飛ばされる
https:// jpprepper.com?user=<script>window.location.href('転送先URL');</script>
<?php
// 表示する部分はHTMLをエスケープする
echo $hoge = htmlspecialchars("hogehoge,fugafuga", ENT_QUOTES, 'UTF-8');
?>
<?php
// エスケープせずに単に変数の内容を表示した場合
echo $hoge;
?>上記の様に一見エラーではない処理も、一歩間違えれば財産を失いかねない重大なミスにつながりかねないという事を覚えておいてください。
こういった型に対する汎用性の高さが、初学者には理解しやすい一方で、間違えた処理を書くとエラーに繋がる原因になります。
これが他のプログラマーからPHPが、プログラミング言語じゃない!と言われる所以の一つでもあります。
先に書いた通り、PHPだけでウェブサイトが作れる訳ではありません。
ウェブサイトを動かすには、PHP言語以外にも様々な言語が相互作用をして動いています。
絵本で例えるなら、HTMLやCSSがなければ文字だけで絵も装飾も無い小説のようなサイトになってしまいます。
ですが、PHPを使えば絵本に問い合わせフォームを付けて、ユーザーとコンタクトする事が出来ます。
更に、JavaScriptを使えば飛び出すような絵本を作る事が出来ます。
これらの言語を一人でコツコツ勉強するのは本当に大変ですので、基礎は自分である程度の事を学び後はスクールを使って効率的に学習する方法をおすすめします。
- HTML/CSS
サイトの見た目を整える為の言語。SEOに強いサイトを作る。 - PHP
サーバサイドの言語で、ショッピングカートやお問い合わせフォーム・アクセスカウンターなどの処理をする。 - JavaScript
文字をじわっと表示させたり、動かしたりとウェブサイトに様々な動作を加える事が出来る。
おそらく先がない5つのプログラミング言語に未来はないのか?

プログラミング言語は、時代とともに進化し続けており、開発者たちは新しい言語や技術に常に目を光らせています。
しかし、その一方で、過去に人気を博したものの、現在では「おそらく先がない5つのプログラミング言語」とされる言語も存在します。
この記事では、これらの言語がどのようにしてレガシー言語一覧に加わり、将来性がないとされるのかを探ります。
まず最初に取り上げるのは、VB.NETです。この言語は、かつてはWindowsアプリケーションの開発に広く使用されていましたが、近年その人気は急速に低下しています。
PythonやC#のような新しい言語が台頭してきたため、VB.NETの需要はほぼゼロに近い状態で、VB.NETは「最も学ぶ価値のないプログラミング言語」としても名を馳せています。
今後10年後には、VB.NETを使っている開発者がほとんどいないという予測も立てられています。
次に、COBOLについて考えてみましょう。
COBOLは、特に金融業界で長年使用されてきたレガシー言語ですが、若い開発者たちが新しい技術に移行する中で、COBOLの学習者は減少しています。
この言語は、「消えた」言語の一つとしても認識されており、プログラミング言語の未来においてはほぼ存在価値を失いつつあります。
多くの企業がCOBOLから脱却する動きを見せており、将来的には完全に消滅する可能性もあります。
次に挙げるのは、Perlです。
かつてはCGIプログラミングで非常に人気がありましたが、今日ではその地位をPythonに奪われています。
Perlは「面白くない」と感じる開発者が多く、特に新しいプロジェクトではあまり選ばれない言語となっています。
10年後には、Perlを使用するケースが劇的に減少することが予想されています。
続いて、Pascalも将来性がない言語の一つです。
教育用プログラミング言語としては一時期人気がありましたが、実務での活用が少なくなっています。
新しいプログラミング言語が次々と登場する中で、Pascalは「最悪のプログラミング言語」としても批判されることがあります。
業界での需要がほとんどないため、学ぶ価値はほとんどないとされています。
最後に、ActionScriptを挙げましょう。かつてはAdobe Flashでの開発に使われていましたが、Flashのサポート終了に伴い、ActionScriptも同様にその役割を終えました。
今後はActionScriptを学ぶ人もほとんどいないと考えられ、まさに「消えた」プログラミング言語の一例です。
これらの言語は、いずれも将来性がないとされる理由が明確です。
技術の進化に伴い、開発者たちはより効率的で使いやすい言語を選ぶ傾向にあり、今後のプログラミング言語の選択においては、これらのレガシー言語が選ばれることはほとんどないでしょう。
このように、「おそらく先がない5つのプログラミング言語」は、時代遅れの存在として今後もその地位を保ち続ける可能性があります。
これからプログラミング言語を学ぶ際には、将来性や需要をしっかりと見極めることが重要です。
未来のないプログラミング言語とは?
面白くない
レガシー言語
一覧
最悪のプログラミング言語
PHP
おそらく先がない5つのプログラミング言語に未来はないのか検証します。人気ない言語や面白くない言語の特徴を解説し、10年後のプログラミング言語の選び方や、C#やPythonといった将来性のある選択肢についても触れます。
- 人気ないプログラミング言語が消えた理由
- Javaの次に学ぶ言語として面白くない選択肢
- 最悪のプログラミング言語ランキング: C#やPythonの将来性とは?
- おそらく先がない5つのプログラミング言語まとめ
人気ないプログラミング言語が消えた理由
プログラミング言語の世界は常に変化しており、時代とともに新しい言語が登場する一方で、人気がなくなり消えていく言語も存在します。
「おそらく先がない5つのプログラミング言語」として知られる言語たちは、その将来性が疑問視されています!この記事では、これらの人気ないプログラミング言語が消えた理由を探ります。
まず最初に、プログラミング言語が消える原因の一つは、技術の進化といえ、新しい言語は、より効率的で、開発者が使いやすいように設計されています。
PythonやC#は、シンプルな文法や豊富なライブラリを持っているため、多くの開発者に支持されています。
これに対して、古い言語は複雑で学習が難しく、結果として「最も学ぶ価値のないプログラミング言語」とされてしまうことが多いです。
次に、コミュニティのサポートも大きな要因です。
人気のあるプログラミング言語には、活発なコミュニティが存在し、問題解決のためのリソースや情報が豊富に提供されています。
これに対し、人気ないプログラミング言語は、使用者が少なく、情報が乏しいため、開発者が困難に直面した際に助けを得ることができません。
このような状況は、言語の使用を避ける理由となり、さらなる人気の低下を招く結果となります。
また、業界のニーズの変化も重要な要素です。
テクノロジーが進化するにつれ、企業が求めるスキルも変わります。
データサイエンスやAIの分野では、Pythonの需要が急増していますが、従来の言語はこれに対応できず、結果として「消えた」言語となるのです。
10年後の業界を見据えたとき、どのプログラミング言語が必要とされるかを考えることが重要です。
さらに、教育機関におけるカリキュラムの変化も影響しています。
多くの大学や専門学校では、最新の技術や言語を教える傾向が強まっています。
そのため、古い言語は教育の場からも排除され、学ぶ機会が減少し、次世代の開発者がこれらの言語を学ぶことがなくなり、その結果として言語自体が消えていくのです。
具体的な例を挙げると、COBOLやVB.NETは今や「レガシー言語一覧」に名を連ねています。
これらの言語は、特定の業界で依然として使用されているものの、新しいプロジェクトにはほとんど選ばれません。
COBOLは金融機関などで依然として重要ですが、若手開発者の間では「面白くない」とされ、学びたがる人が少なくなっています。
将来的には、これらの言語は完全に姿を消す可能性が高いです。
結論として、人気ないプログラミング言語が消えた理由は、技術の進化があげられます。
そして、コミュニティのサポート不足、業界のニーズの変化、教育機関でのカリキュラムの変化など、さまざまな要因が絡み合っています。
これからプログラミング言語を学ぶ際には、将来性を見極めることが重要で、どの言語が「javaの次に学ぶ言語」として推奨されるかを考えることは、キャリアにとって大きな影響を与えるでしょう。
人気ない言語は、今後も消え続ける運命にあると言えます。
Javaの次に学ぶ言語として面白くない選択肢
プログラミング言語を学ぶ際、特にJavaを習得した後に次にどの言語を学ぶべきかは、多くの開発者にとって重要な選択です。
近年、プログラミング言語の選択肢は多様化しており、中には「おそらく先がない5つのプログラミング言語」も存在します。
これらの言語は、将来性が乏しく、学ぶ価値が低いとされています。
このブログでは、Javaの次に学ぶ言語として、面白くない選択肢をいくつか紹介し、それらの理由を探ります。
最初に挙げるのは、VB.NETです。この言語は、かつてはWindowsアプリケーションの開発に広く使用されていましたが、近年はその人気が急速に低下しています。
C#の台頭により、VB.NETの需要はほぼ消えた状態です。
多くの開発者が「最も学ぶ価値のないプログラミング言語」と判断し、次世代の開発者が学ぶことはほとんどありません。
10年後には、VB.NETを使っているプログラマーはほとんどいないと予想されています。
次に、COBOLも面白くない選択肢の一つです。
COBOLは、特に金融業界で長年使用されてきたレガシー言語ですが、若い世代の開発者にとっては魅力的な選択肢ではありません。
COBOLはその文法が古く、学びにくいことから「人気ない」言語としての地位を確立しています。
将来的には、COBOLの使用がさらに減少することが予想され、消えた言語の一つとして位置づけられるでしょう。
また、Perlも次に学ぶ言語としては面白くない選択肢です。
かつてはCGIプログラミングで非常に人気がありましたが、現在ではその地位をPythonに奪われています。Perlは「面白くない」と感じる開発者が多く、新しいプロジェクトではあまり選ばれません。
もしJavaの次に学ぶ言語を考えているのであれば、Perlは避けた方が良いでしょう。
PHPとなんとなく似たハッシュや、オブジェクト指向を持たないので、Perlはより単調なソースになりがちです。
さらに、Pascalは教育用プログラミング言語として一時期人気がありましたが、実務での活用がほとんどなくなっています。
プログラミング言語の選択肢が増える中で、Pascalは「最悪のプログラミング言語」として批判されることが多く、業界での需要がほぼないため、学ぶ価値がないとされています。
ActionScriptもJavaの次に学ぶ選択肢としては面白くない言語です。
かつてはAdobe Flashでの開発に使われていましたが、Flashのサポートが終了したため、ActionScriptもその役割を終えました。
今後はActionScriptを学ぶ人がほとんどいないと考えられ、完全に消え去る運命にあります。
事実、私も昔はいじっていますが、完全に記憶から消えていますwソフトも意外と重いですしね。
これらの言語は、いずれも将来性がないとされる理由が明確です。
技術の進化に伴い、開発者たちはより効率的で使いやすい言語を選ぶ傾向にあり、Javaを学んだ後には、PythonやC#のような、将来性が高く、実務での需要がある言語を選ぶことが賢明です。
結論として、Javaの次に学ぶ言語として、面白くない選択肢がいくつか存在します。
VB.NET、COBOL、Perl、Pascal、ActionScriptなどは、いずれも将来性が乏しく、学ぶ価値が低いとされています。
これからプログラミングを学ぶ際には、これらの言語を避け、より魅力的で将来性のある選択肢に目を向けることが重要です。
最悪のプログラミング言語ランキング: C#やPythonの将来性とは?
プログラミング言語の世界は常に変化しており、新しい言語が登場する一方で、過去の言語が消えていくこともあります。
人気がない、または「最悪のプログラミング言語」とされるものは、将来性に疑問が持たれています。
本記事では、「おそらく先がない5つのプログラミング言語」として知られる言語たちをランキング形式で紹介し、その理由を探っていきます。
また、C#やPythonなどの人気言語との比較も行い、これらの言語の将来性について考察します。
第5位: VB.NET
VB.NETは、かつてはWindowsアプリケーション開発に広く使われていましたが、最近ではその人気が急落しています。
特に、C#の普及に伴い、VB.NETの需要はほぼ消えた状態で、多くの開発者が「最も学ぶ価値のないプログラミング言語」と判断し、新しいプロジェクトにはほとんど選ばれません。
10年後には、VB.NETを使っている開発者がほとんどいないと予想されており、VB.NETが「最悪のプログラミング言語」とされる理由です。
第4位: COBOL
COBOLは、特に金融業界で長年使用されてきたレガシー言語ですが、若い世代の開発者にとっては魅力的な選択肢ではありません。
文法が古く、学ぶのが難しいため、COBOLは「人気ない」言語としての地位を確立しています!
将来的にCOBOLの使用が減少することは避けられず、消えた言語として認識される可能性が高いです。
COBOLの将来性は、他の新しい言語に比べて非常に低いとされています。
第3位: Perl
かつてCGIプログラミングで非常に人気があったPerlですが、現在ではその地位をPythonに奪われています。
Perlは「面白くない」と感じる開発者が多く、新しいプロジェクトではあまり選ばれません。
特に、データ処理やウェブ開発の分野ではPythonが圧倒的な人気を誇っています。
Perlは今後、ますます需要が減少することが予想され、最悪のプログラミング言語の一つとして位置づけられています。
第2位: Pascal
Pascalは、教育用プログラミング言語として一時期人気がありましたが、実務での活用がほとんどなくなっています。
プログラミング言語の選択肢が増える中で、Pascalは「最悪のプログラミング言語」として批判されることが多く、業界での需要がほぼないため、学ぶ価値がないとされています。
将来的には、Pascalも消えていく運命にあるでしょう。
第1位: ActionScript
ActionScriptは、かつてAdobe Flashでの開発に使われていましたが、Flashのサポートが終了したため、ActionScriptもその役割を終えました。今後はActionScriptを学ぶ人がほとんどいないと考えられ、完全に消え去る運命にあります。このように、ActionScriptは現在、最も学ぶ価値のないプログラミング言語として位置づけられています。
C#やPythonの将来性
これらの「最悪のプログラミング言語」と対照的に、C#やPythonは今後も需要が高いとされています。
C#は、特にMicrosoftのエコシステム内でのアプリケーション開発において非常に人気があります。
また、Pythonはデータサイエンスや機械学習の分野で圧倒的な支持を受けており、将来的なキャリアにおいても非常に有望な選択肢です。
例えば、Pythonはそのシンプルな文法と強力なライブラリの豊富さから、プログラミング初心者にも学びやすい言語とされています。
今後10年後には、Pythonのユーザー数がさらに増加することが予想され、C#もゲーム開発やウェブアプリケーション開発において依然として強力な地位を保っています。
「最悪のプログラミング言語ランキング」では、VB.NET、COBOL、Perl、Pascal、ActionScriptが挙げられました。
これらの言語は、将来性がないとされる理由が明確で、技術の進化に伴ってますます需要が減少しています。
一方、C#やPythonは今後も高い需要が見込まれるため、Javaの次に学ぶ言語としては非常に有望です。
おそらく先がない5つのプログラミング言語まとめ
おそらく先がない5つのプログラミング言語について、詳細にまとめていきます。
現在、プログラミング言語の選択は多くの開発者にとって重要な課題となっています。
時代の流れに合わせて、どの言語が将来性を持ち、どの言語が消えつつあるのかを見極めることは容易ではありません。
まず、「おそらく先がない5つのプログラミング言語」として挙げられるのは、特にPHP、Perl、Ruby、Objective-C、そしてVBAです。
これらの言語は、かつては人気を博していましたが、近年ではその存在感が薄れてきています。
特にPHPは「最も学ぶ価値のないプログラミング言語」としての評価を受けており、開発者の間での人気は下降気味です。
次に、レガシー言語一覧を見てみると、これらの言語がどのようにしてレガシー言語となったのかが分かります。
レガシー言語とは、時代の流れに適応できず、使われなくなったプログラミング言語を指します。
多くの開発者が新しい技術を追求する中で、これらの言語は「人気ない」とされ、次第にその使用頻度が減少しています。
上記の言語について言える事は、中途半端にオブジェクト指向を採用していたり、完全に単調な手続き型言語であることも特徴です。
特に、10年後にはこれらの言語が消えたとされる予測も多く、開発の現場では新しい言語、例えばPythonやC#が選ばれる傾向にあります。
また、プログラミング言語の選択には「将来性」が重要です。
現在注目されているPythonは、シンプルな文法と豊富なライブラリが魅力で、多くの開発者に支持されています。
C#もまた、企業向けの開発で広く使われており、将来性を感じさせる言語で、これに対し、面白くないとされる言語は、学ぶ意欲をそぎ、開発者にとって選ぶ理由が少なくなってしまうのです。
さらに、javaの次に学ぶ言語としてPythonやC#が推奨される理由は、その学習のしやすさと実用性にあります。
これらの言語は、様々なプロジェクトで利用されており、エンジニアのスキル向上にも寄与します。
逆に、消えた言語や最悪のプログラミング言語として名を連ねる言語は、今後のキャリアにおいてリスクを伴う選択となるでしょう。
このように、プログラミング言語の選択は、将来的なキャリアに大きな影響を与えるため、慎重に行うことが求められます。
おそらく先がない5つのプログラミング言語から学び、それらの言語がなぜ消えつつあるのかを理解することで、より良い選択をする手助けとなるでしょう。
これからの技術革新の中で、どの言語が生き残るのか、皆さん自身でしっかりと見極めていくことが大切です。
最後にPHPがプログラミング言語じゃないという噂についてまとめます。
PHPはサーバサイドで動く言語であるのが、HTMLやCSS、Javascriptにはない特徴です。
将来性は、プログラミング自体はAIにとってかわられるかもしれませんが、AIに命令を伝える人や最終的なチェック要因が必要ですので、PHPプログラマが直ぐになくなるとは思えません。
2024年現在も実際ウェブプログラマーの求人はかなり多いようです。
PHP言語だけ習得してもそれ単体で使用する事はまずありませんので、並行してHTML,CSS,Javascriptの勉強が必要になります。
使用する環境やツール等の設定を始め、これらを独学で勉強するのはなかなかハードルが高いのでスクールを利用したり転職してプログラマーを未経験からスタートするのが第一歩です。
PHPはプログラミング言語じゃないと嫌われがちですが、正しく使えば現在もワードプレスやDrupal等の多くのCMSで使われています。
今後、利用が増える事は無いかもしれませんが、減る事も無く、全く将来性が低いプログラミング言語という訳でもありません。
最近では、コロナという影響もあってか、在宅ワークや副業でブログやアフィリエイトをする人が増えている印象です。
その過程で、もっとワードプレスやブログについて知りたいという欲求から、PHPを勉強するきっかけになるのです。
参考









コメント